ADVANCED TUTORIAL
Custom button
Custom buttons are a great way to add stunning interactive elements to your publication. Who says that a button should always be a simple rectangle?
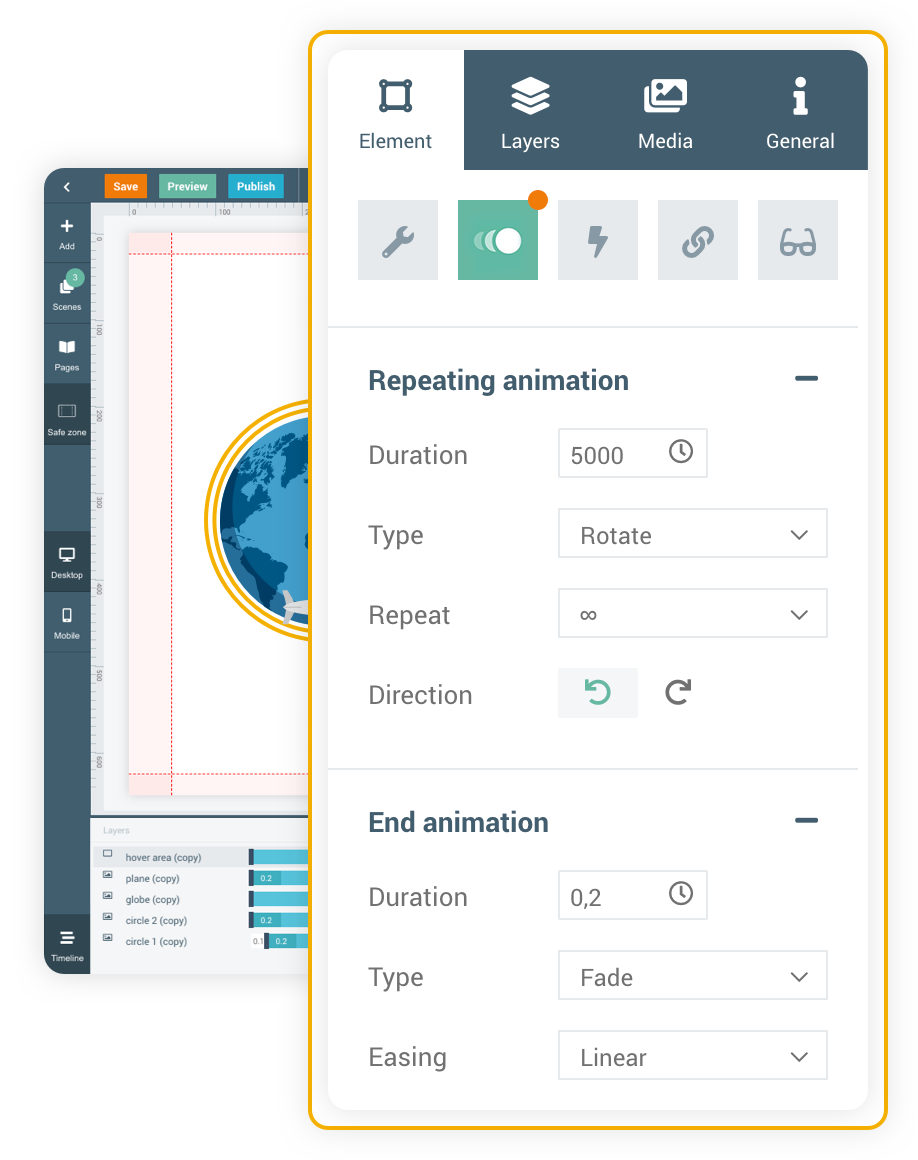
This next button uses animations to make the elements move around the globe as the viewer interacts with it.
Animations


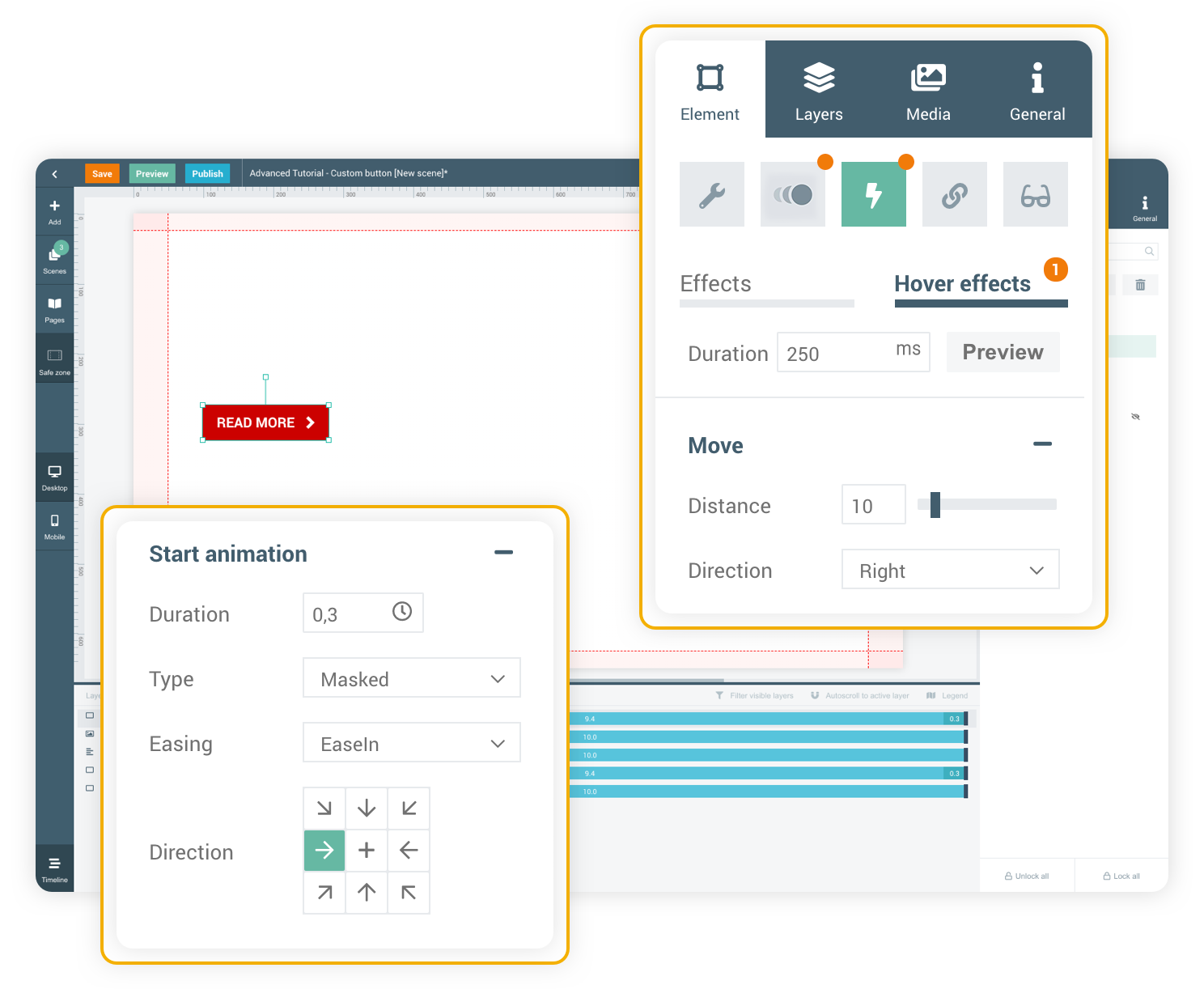
The last button uses hover effects to make the element itself perform an action when the viewer moves their mouse across it.
Hover effects

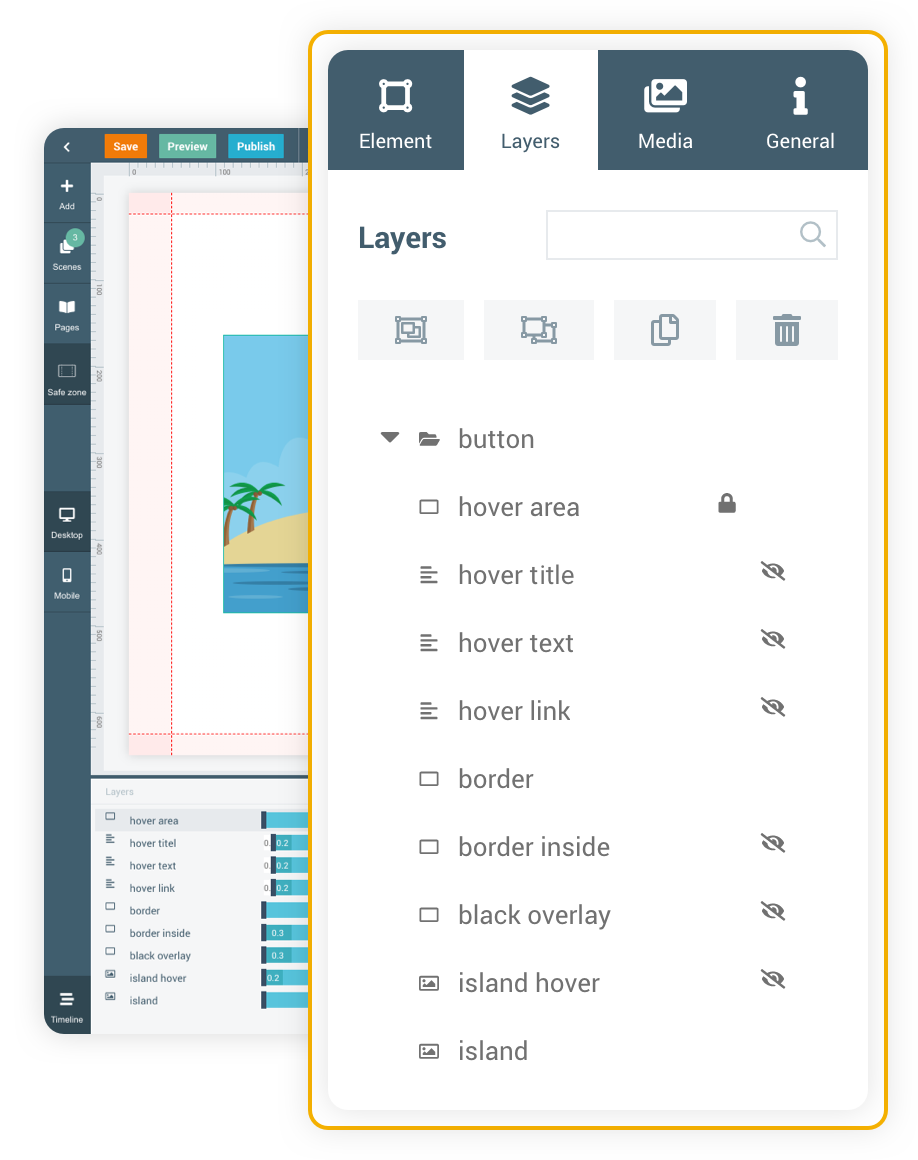
The button on the left uses multiple layers that are hidden by default, only appearing via a hover action when the viewer moves their mouse across the initial group or layer.
Multiple layers

READ MORE


Hover me

Hover me

Hover me




READ MORE


Hover me

Hover me

Hover me
Create your own custom buttons using animations and effects in Maglr to create powerful buttons which enriches your publication.
Custom buttons
READ MORE

ADVANCED TUTORIAL
Custom button
Custom buttons are a great way to add stunning interactive elements to your publication. Who says that a button should always be a simple rectangle?

Go to the next advanced course