ADVANCED TUTORIAL
Gyro effects
& scroll animations
Gyro effects & scroll animations respond directly to the behaviour of your viewers, making them a great way to add interactivity and dimension to your page.
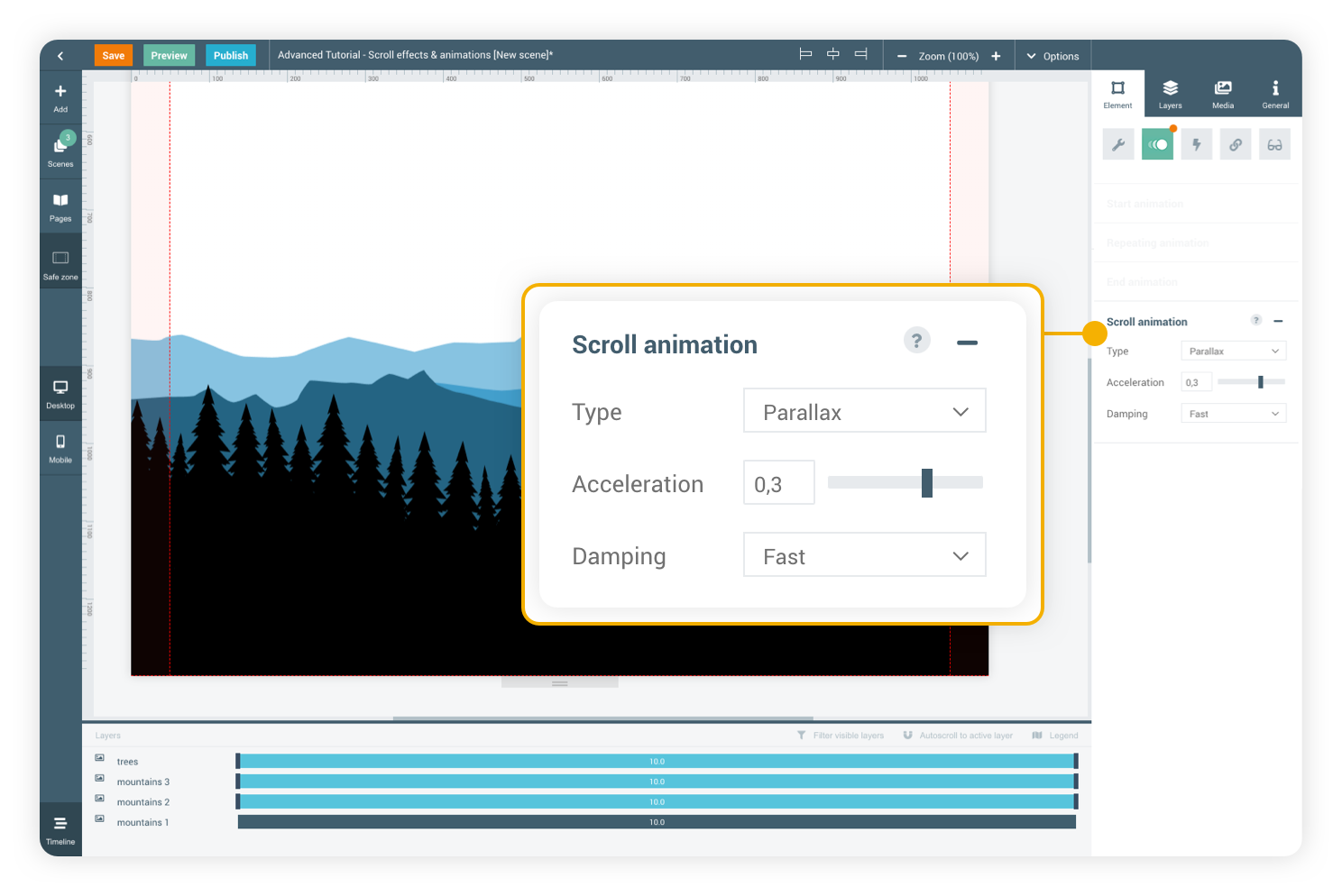
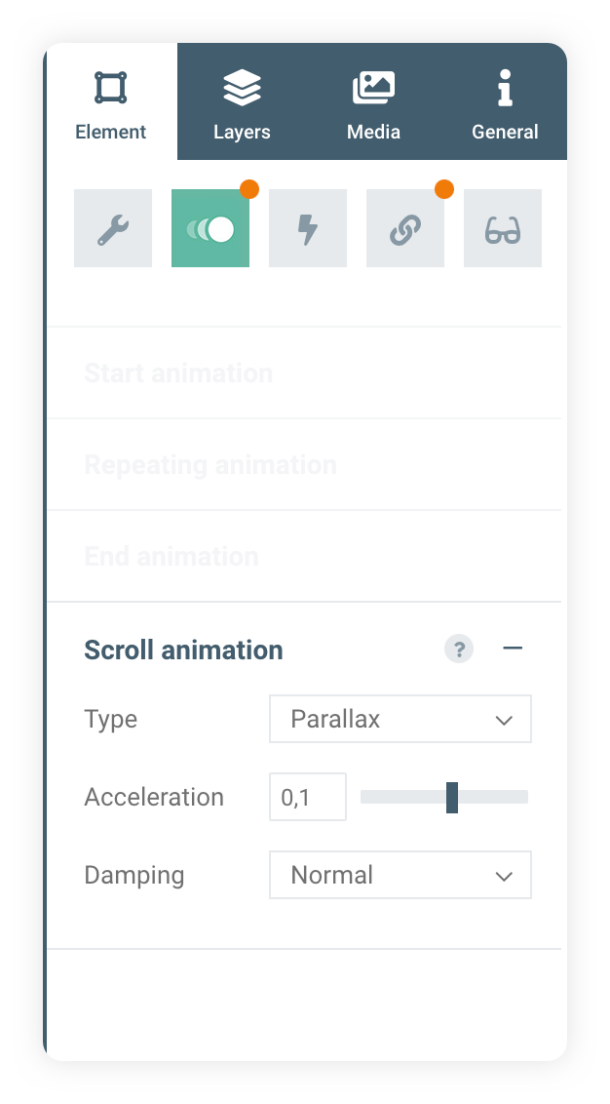
Scroll animations respond to the scrolling behaviour of your viewer, and are therefore only available on longpages. These animations play forwards when scrolling down, and backwards when scrolling back up.
Scroll animations
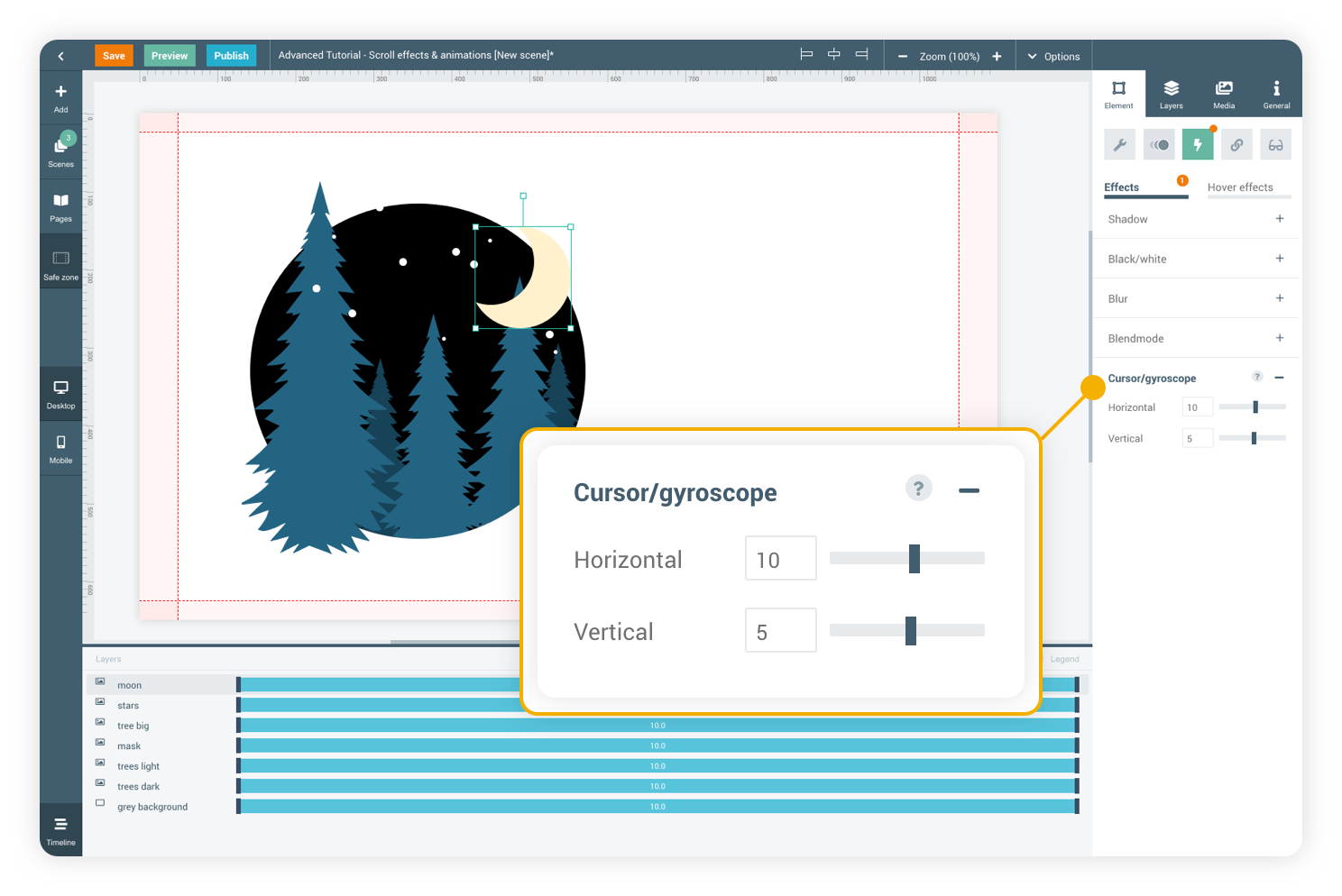
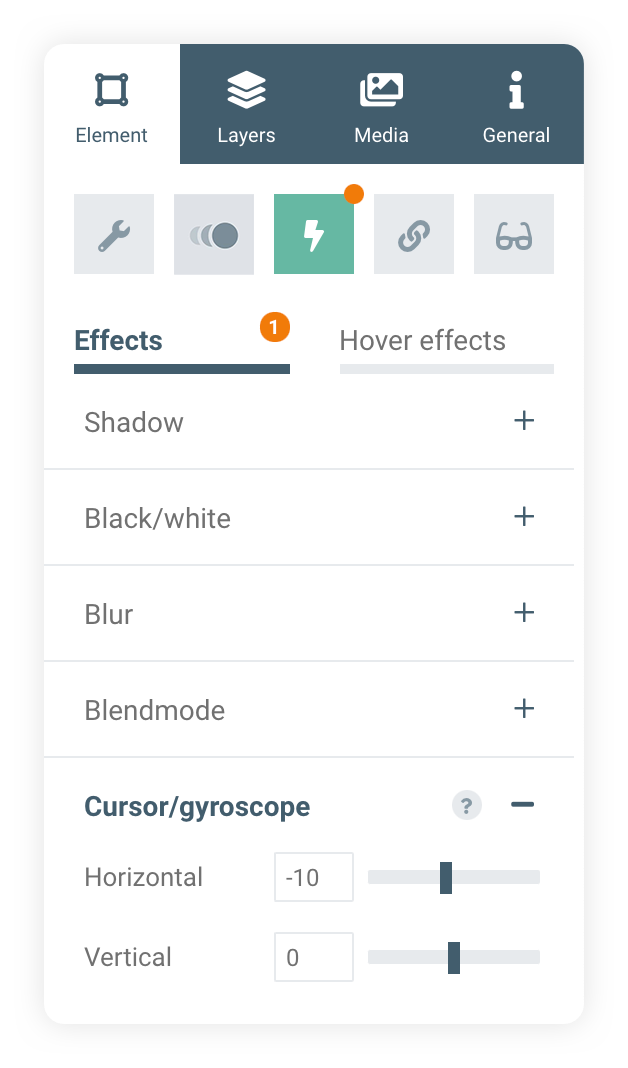
You will find the Cursor/gyroscope effect in the element effects panel. This will make the element respond to the mouse movements of your viewers.
Cursor / gyroscope effect


















The cursos/gyroscope effect can be enable in the element effects panel. It allows the element to react to the movement of your mouse.
Cursor / Gyroscope effect

Scroll animations are only available on 'longpage' scene types.

The parallax scroll animation allows the element to scroll with the viewer for a set amount and then lose momentum, as if the element is alive and trying to keep up with your scrolling.
Parallax Animation
Scroll down to see the effects & animations

Gyro effects & scroll animations are a great way to add interactivity and dimension to your page, as they respond directly to the behaviour of your viewer.
GYRO EFFECTS AND SCROLL ANIMATIONS




ADVANCED TUTORIAL
Gyro effects
& scroll animations
Gyro effects & scroll animations respond directly to the behaviour of your viewers, making them a great way to add interactivity and dimension to your page.

Go to the next advanced course