

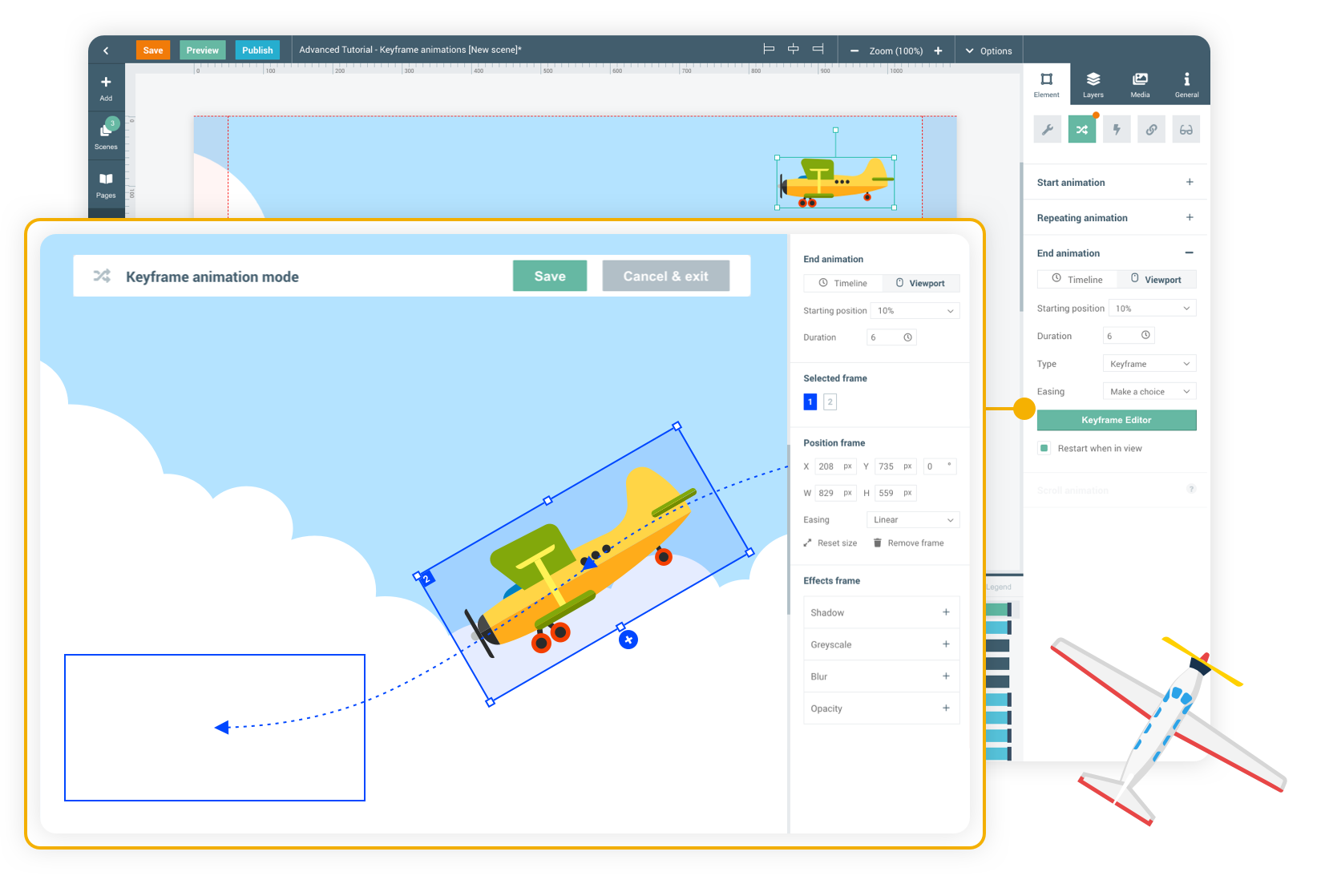
Timeline/viewport keyframe animation
More info about timeline/viewport animations

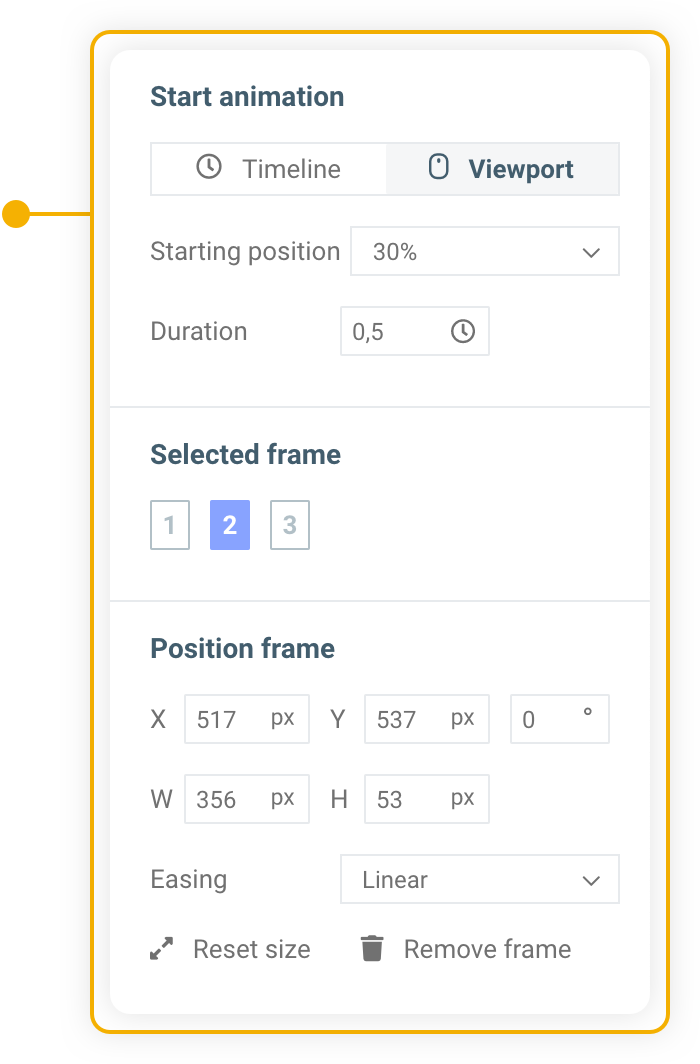
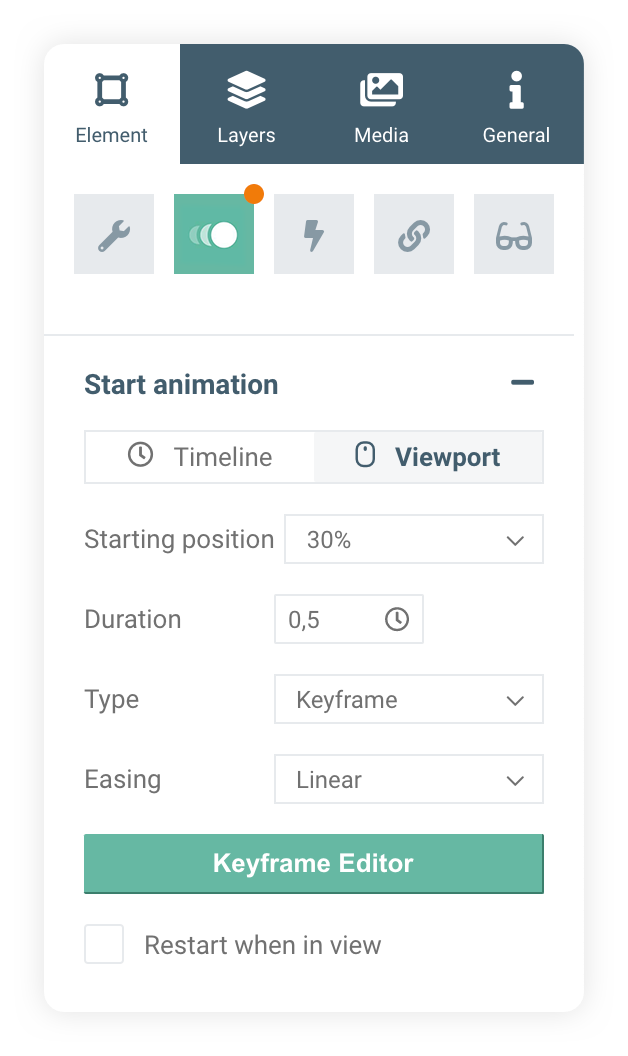
Timeline/viewport keyframe animations can be enabled via start- or end animations in the element animation panel. Create keyframes (timestamps) to determine the element's position, size & effects per keyframe, creating a path for the element to follow for the duration of the animation.
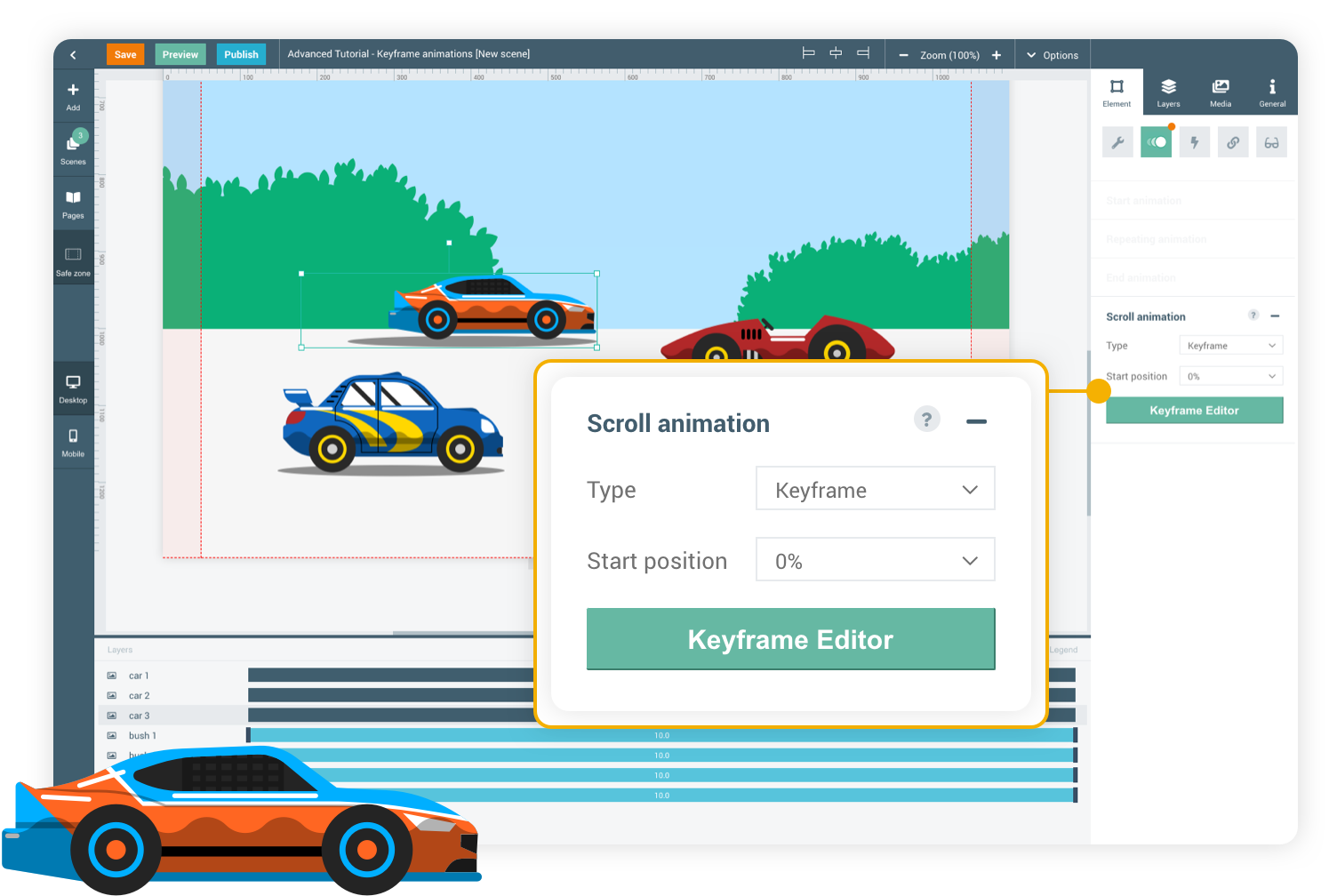
Keyframe scroll animation
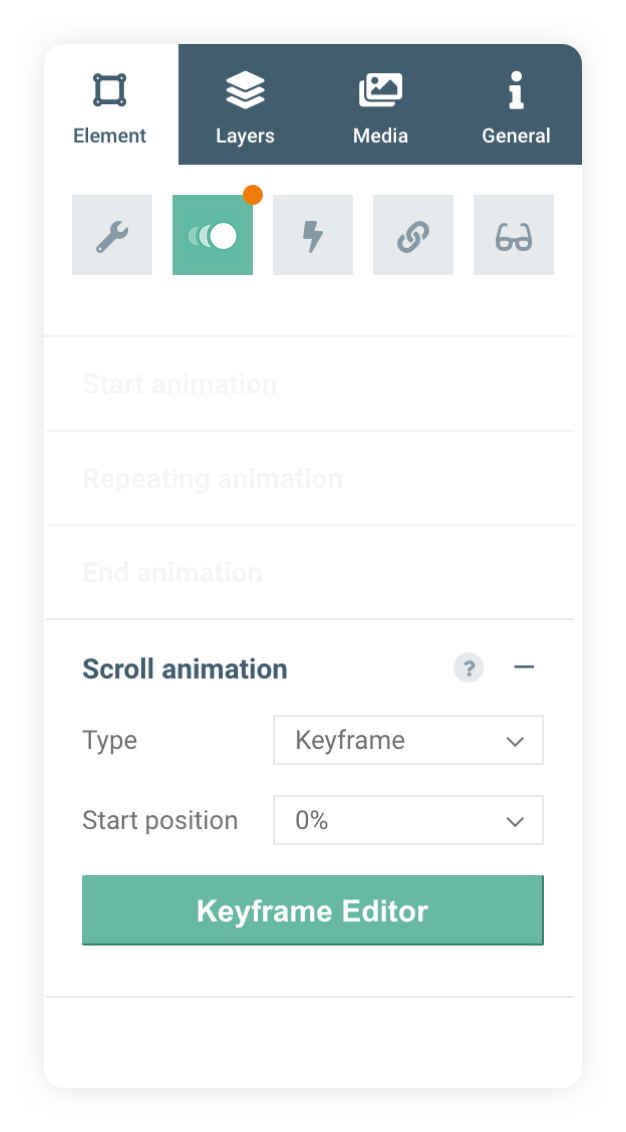
Keyframe scroll animations can be enabled via scroll animations in the element animation panel on longpages. The animation will play forwards as the viewer scrolls down, and backwards as the viewer scrolls back up again.
Keyframes allow you to control the behaviour of the element yourself, giving you the ability to create entirely custom animations.
Keyframe animations
ADVANCED TUTORIAL


Keyframes allow you to precisely control the element animation, making them are another great way to make your page more dynamic and interesting.
KEYFRAME ANIMATIONS












Timeline and viewport keyframe animation
Timeline and viewport keyframe animations can be used for both Start and End animations, allowing you to play the animation after a certain amount of time, or when the viewer reaches a certain point when scroll down the page.


Scrolling keyframe animation
Scrolling keyframe animations respond to the scrolling behaviour of the viewer. This allows for the animation to play forwards as the viewer scrolls down, and backwards as the viewer scrolls back up again. Scroll animations do therefore not respond to a timeline or viewport setting.


Scroll this page down to see the keyframe animations
Timeline keyframe animation


viewport keyframe animation








Go to the next advanced course

Keyframes allow you to control the behaviour of the element yourself, giving you the ability to create entirely custom animations.
Keyframe animations
ADVANCED TUTORIAL