

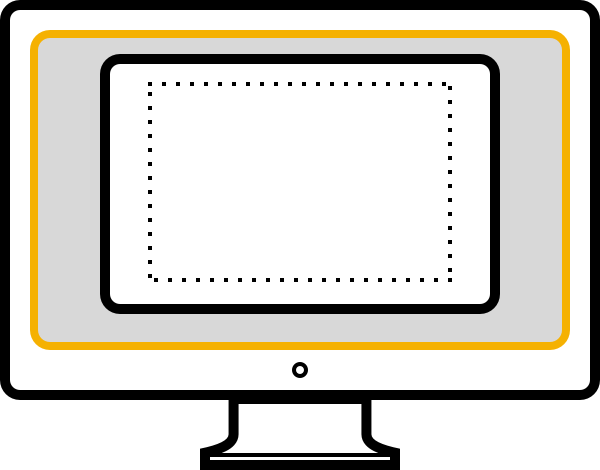
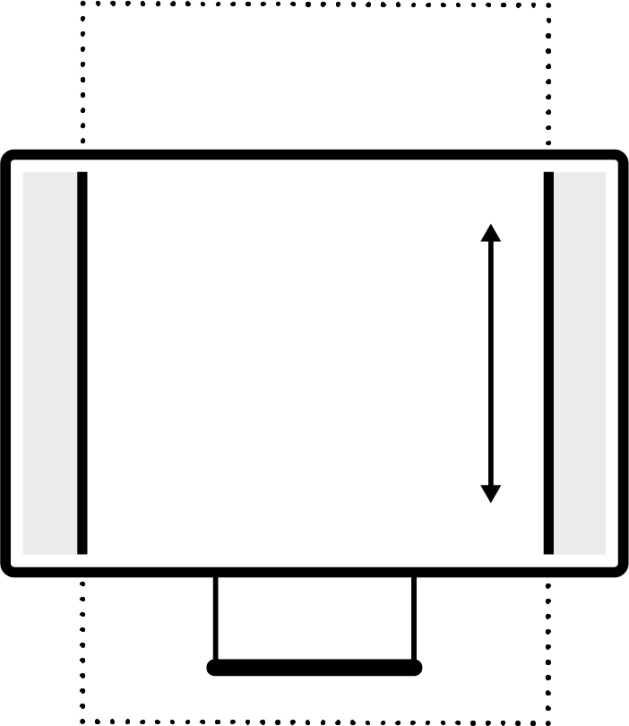
Small screen
Smaller screens will not be big enough to show the entire page anymore. Parts of the page outside of the safe zone will start cutting off and scale down if necessary.
Page
Safezone

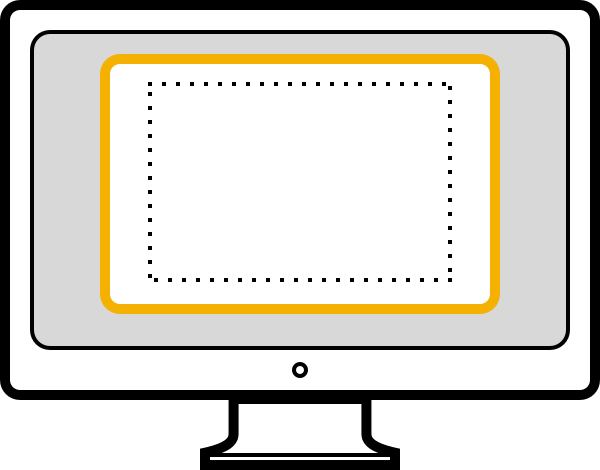
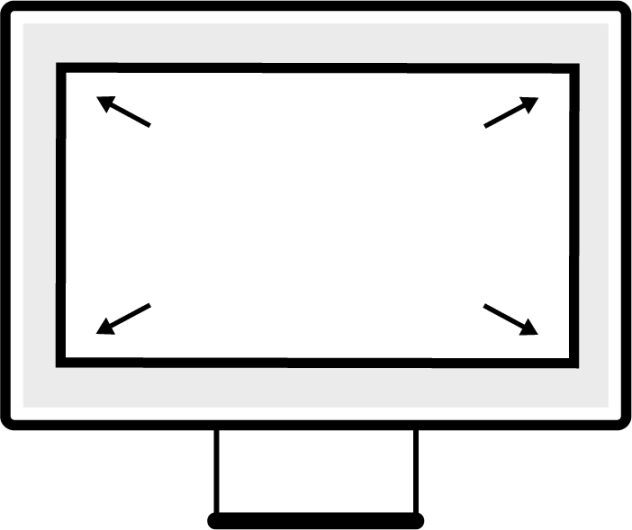
Normal screen
A medium screen will be able to show the both the page and its safe zone, but will not have room to show the space around the page.


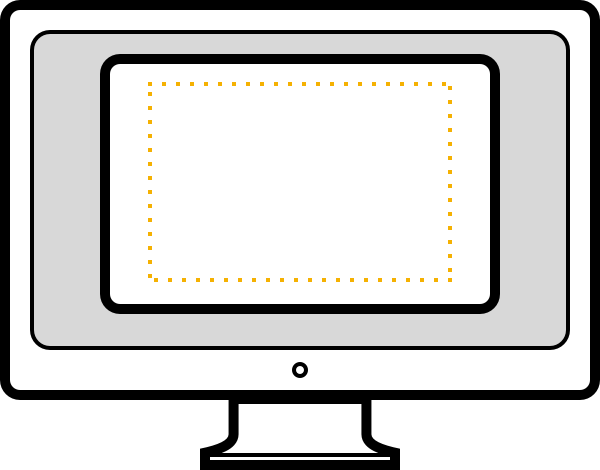
Large screen
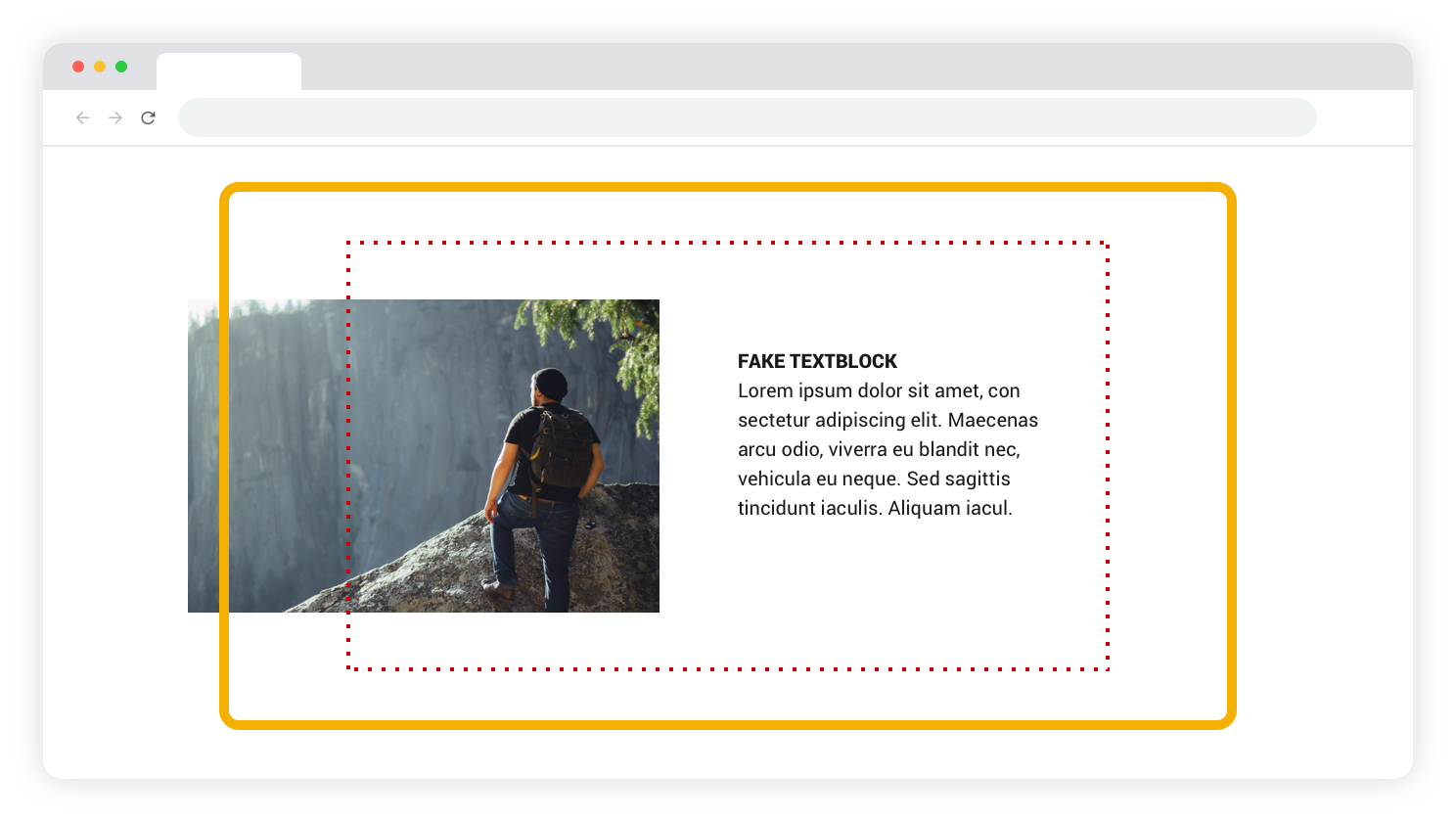
A large screen will have enough room to show both the safe zone, page and even some space around the page.

Page
Safezone
Page
Safezone
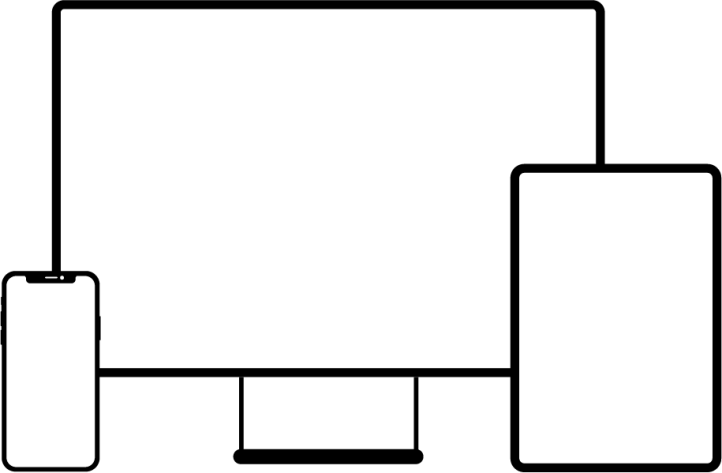
On a screen

How does a Fullscreen page respond to different screen types?
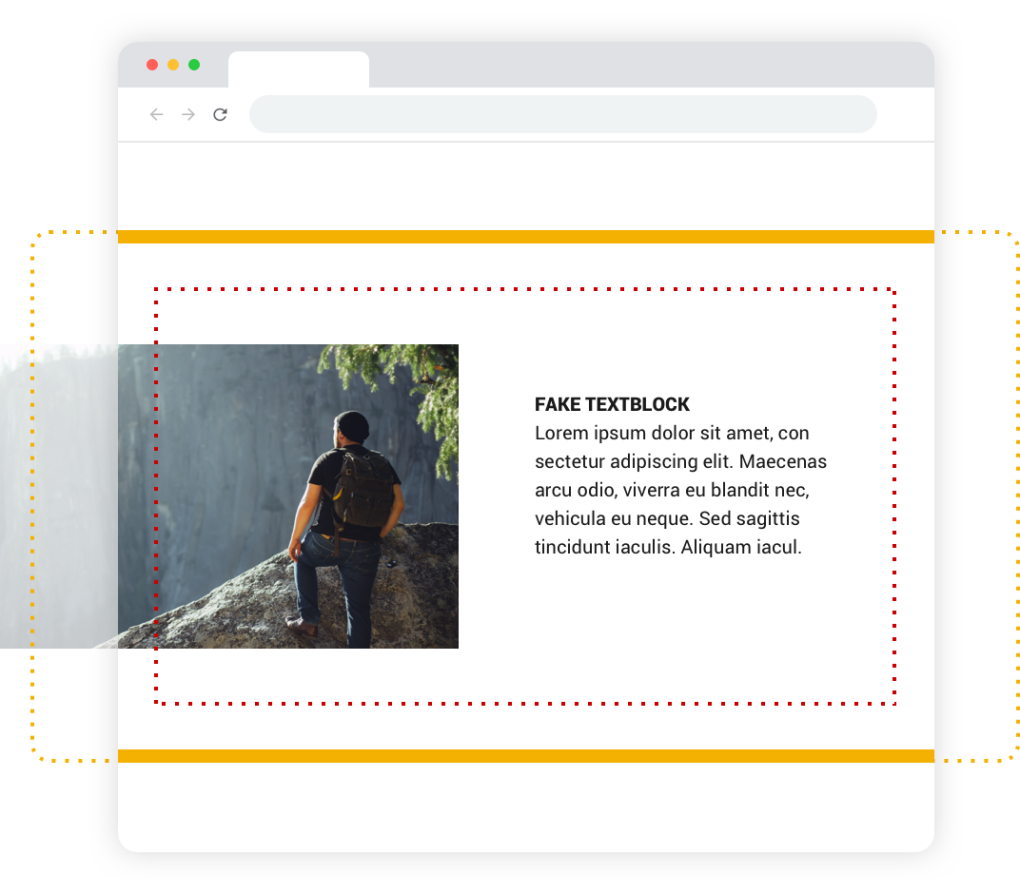
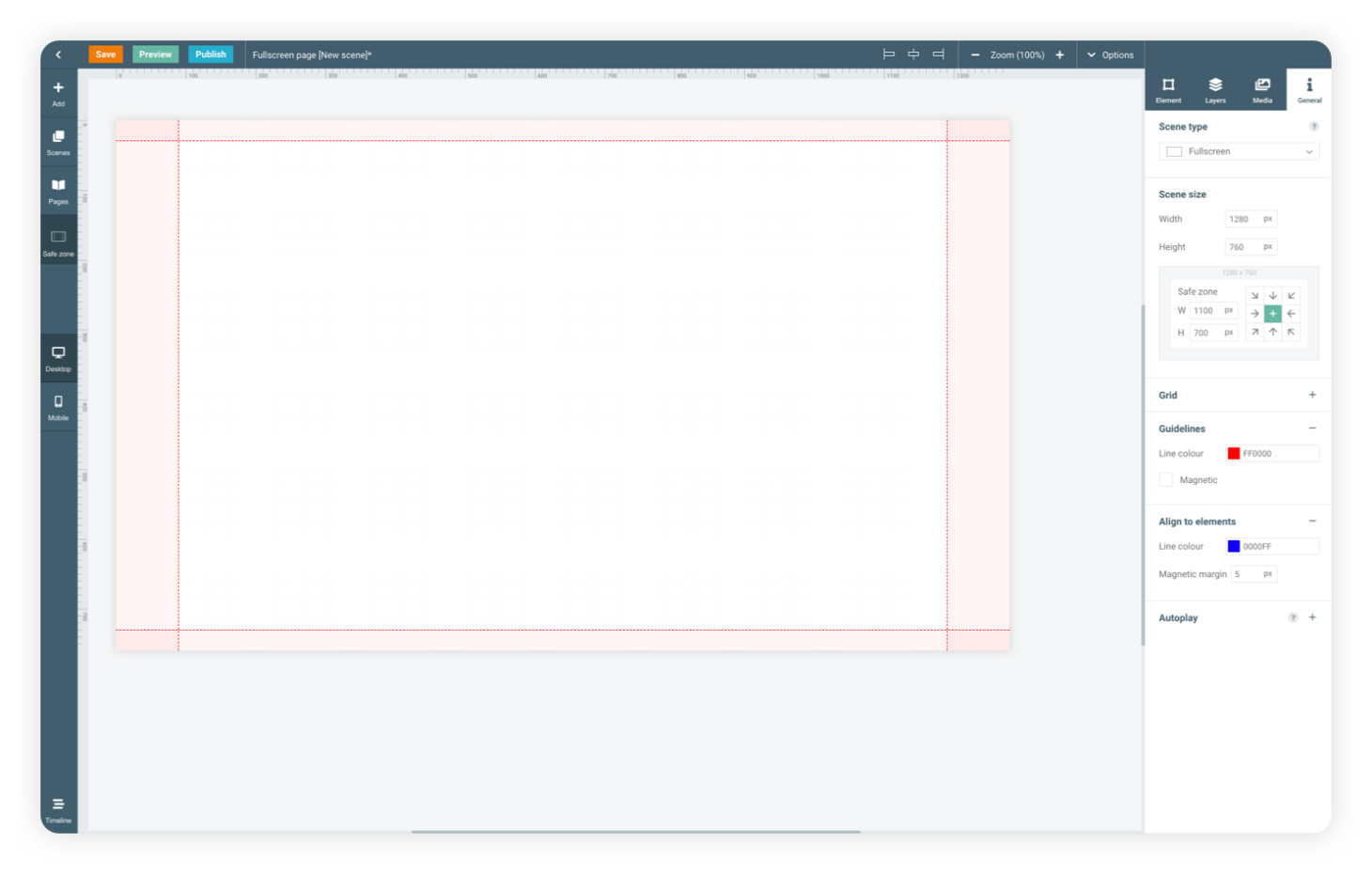
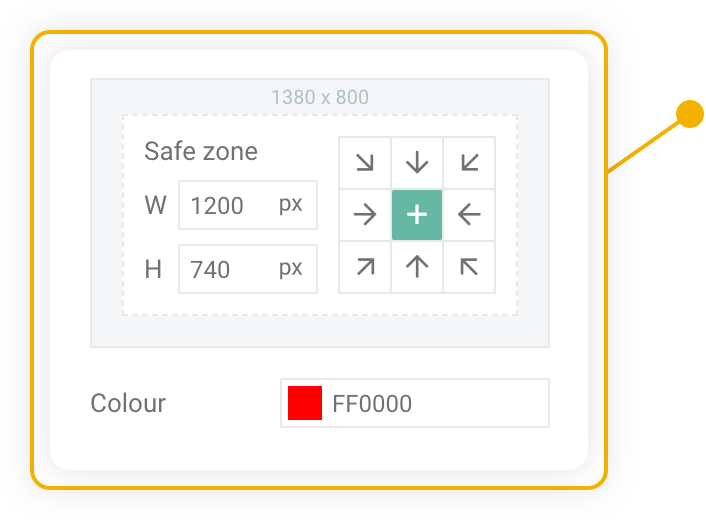
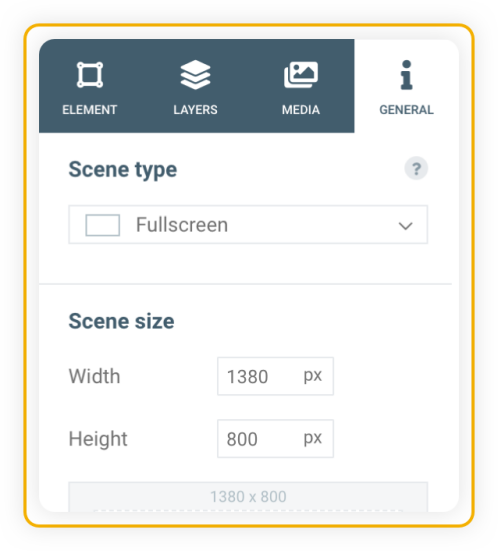
In the editor
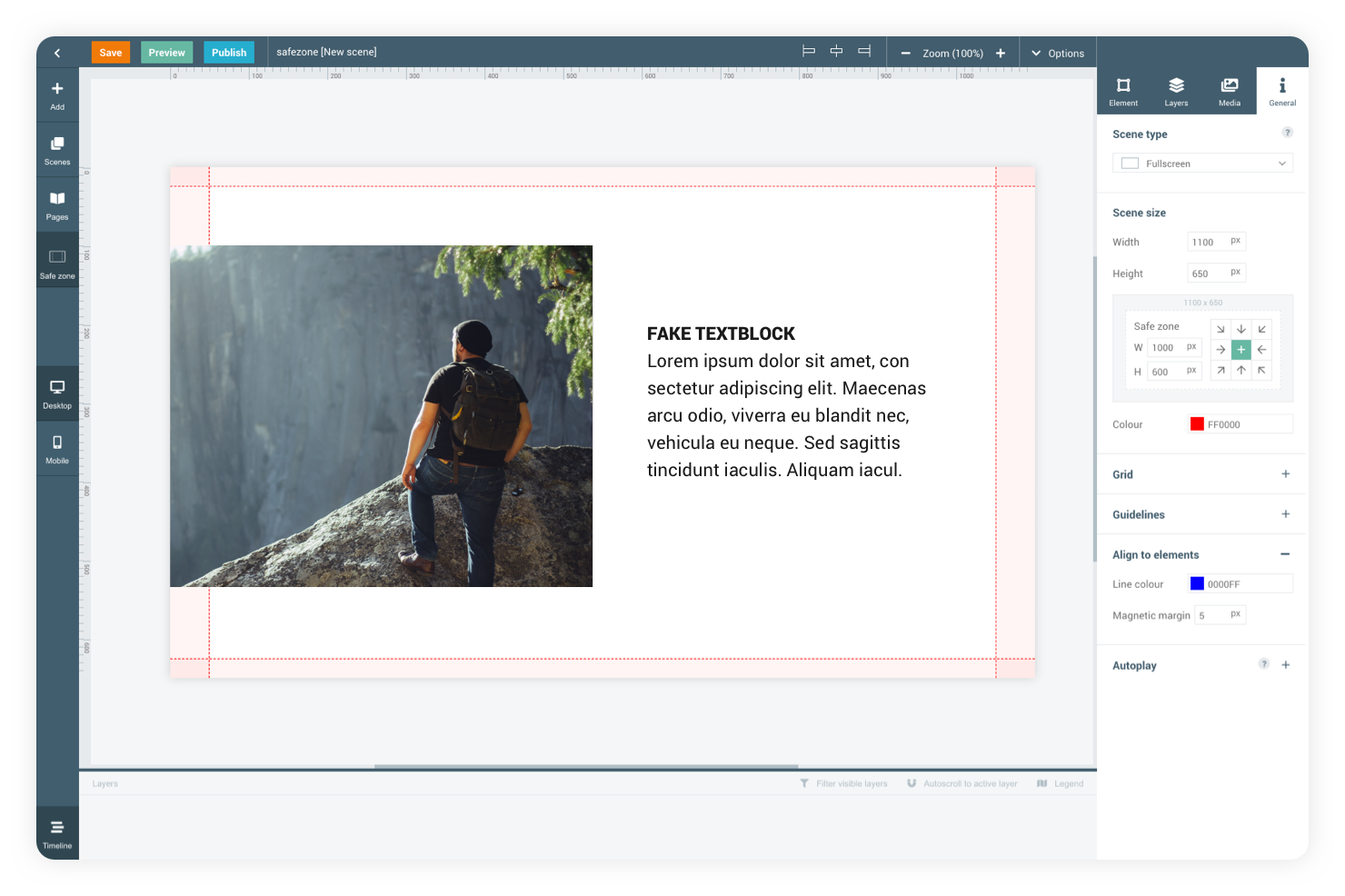
Maglr Pro example
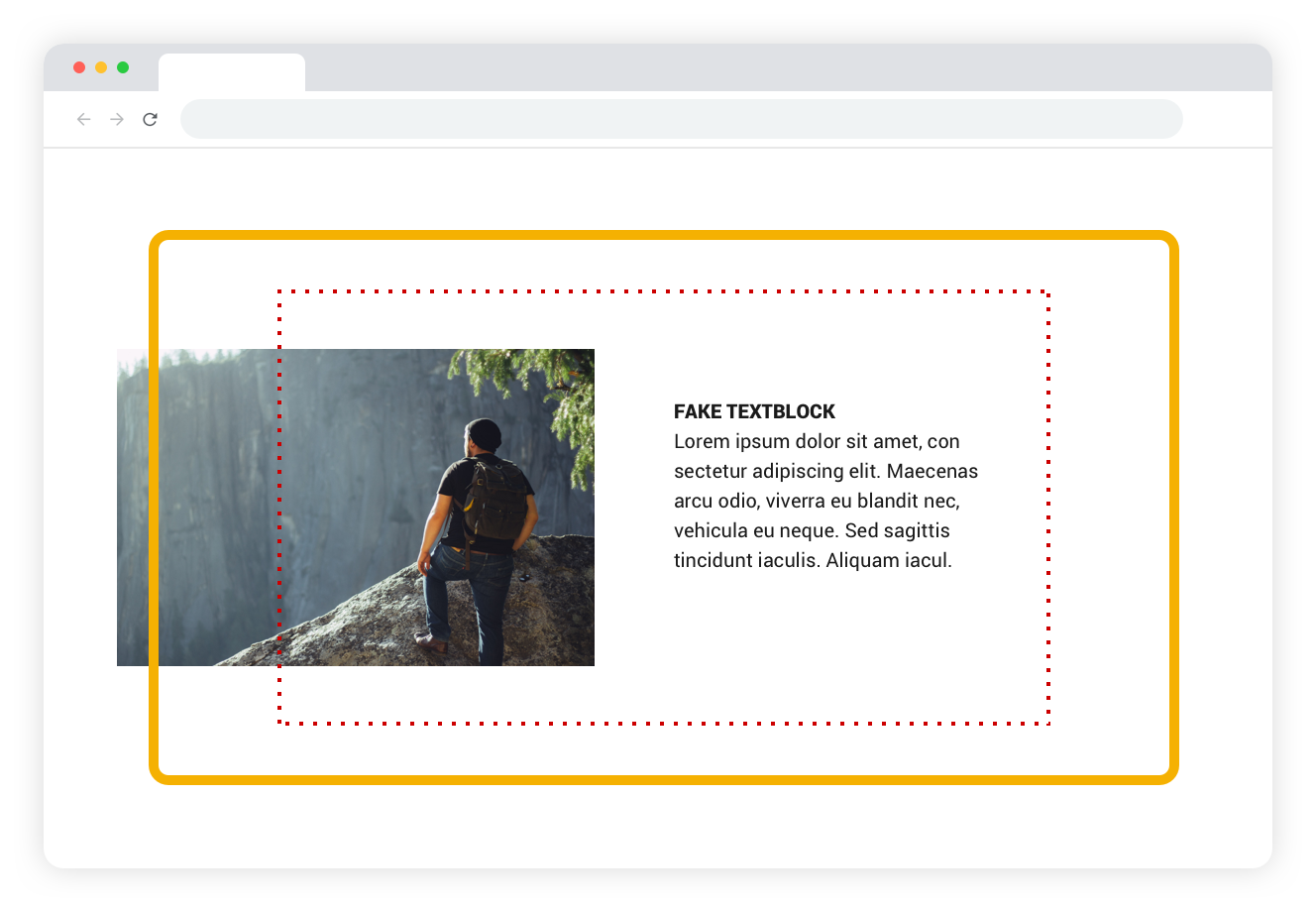
In this example, the image has been placed partially outside of the safe zone and page, and will therefore be cut off on smaller screen sizes. The text has been positioned inside the safe zone and will therefore always remain visible on all screen types.

More info on element positioning
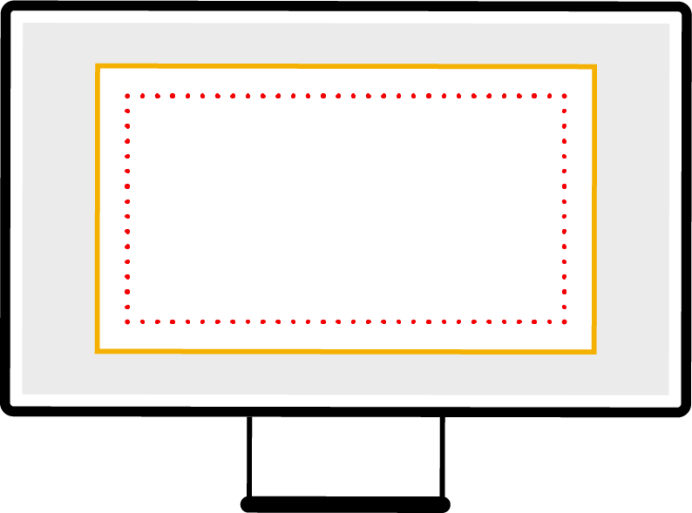
The safe zone determines the area that will always remain visible, no matter the size of the screen that’s displaying it. Because your page could be bigger than your viewers’ screen, parts of it could be cut off to make sure your page still fits properly on these smaller screens.
Safe zone
Longpage
Longpages can be extended in height, meaning that your viewer will be able to vertically scroll through them. The page itself has a fixed size, so bigger screens will fill any remaining space with a background colour/image.




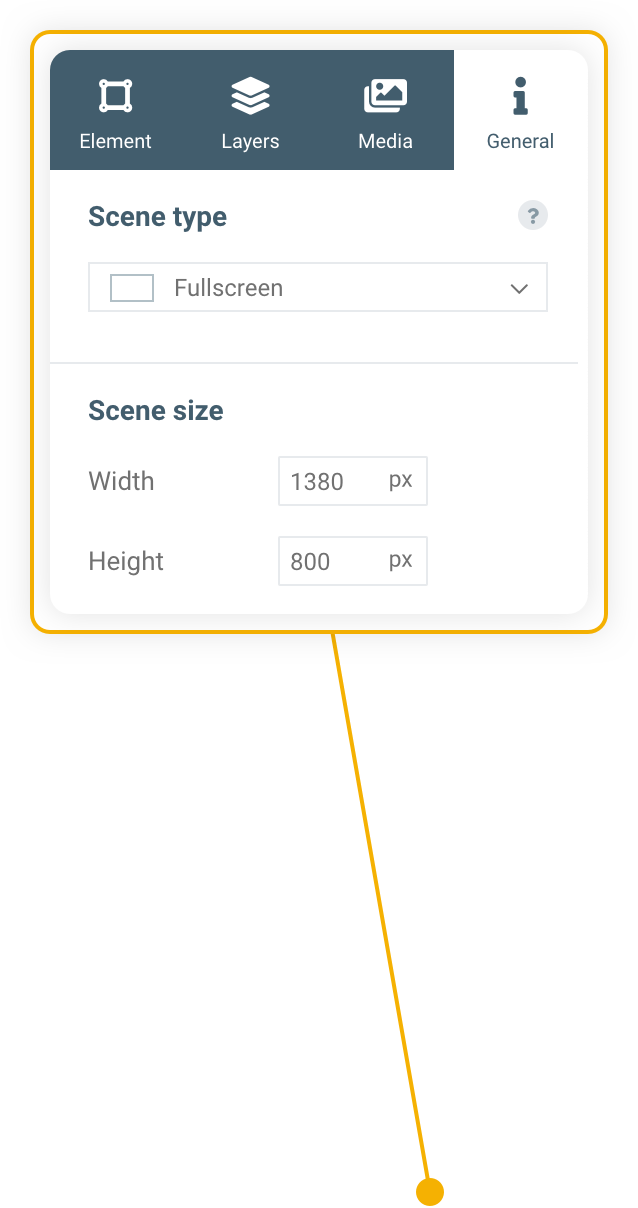
Fullscreen
A fullscreen page has a fixed size and will always fill the entire screen. Bigger screens will fill any remaining space with a background colour/image. Fullscreen pages can't be vertically scrolled through.

With Maglr, you can create two different page types. Depending on the amount of content and the way it should be displayed, you can choose either a Fullscreen or Longpage.
Page types
Learn how your page behaves on all types of devices.
Definitions

BASIC TUTORIAL
Page types & safe zone
A Maglr page can be made up out of multiple types to display it fullscreen or as a scrollable longpage for your viewers. The safe zone determines how the page behaves on different types of screens.



example of safezone


This scene type is set to Fullscreen, meaning that the scene will always fill the entire screen. The safezone and placed elements will stay 100% in size. This text-element is positioned inside the safezone and will therefore always remain visible.
Scene type
BASIC TUTORIAL
Page types & safe zone
A Maglr page can be made up out of multiple types to display it fullscreen or as a scrollable longpage for your viewers. The safe zone determines how the page behaves on different types of screens.

Go to the next basic course