


Click on the options for more information.
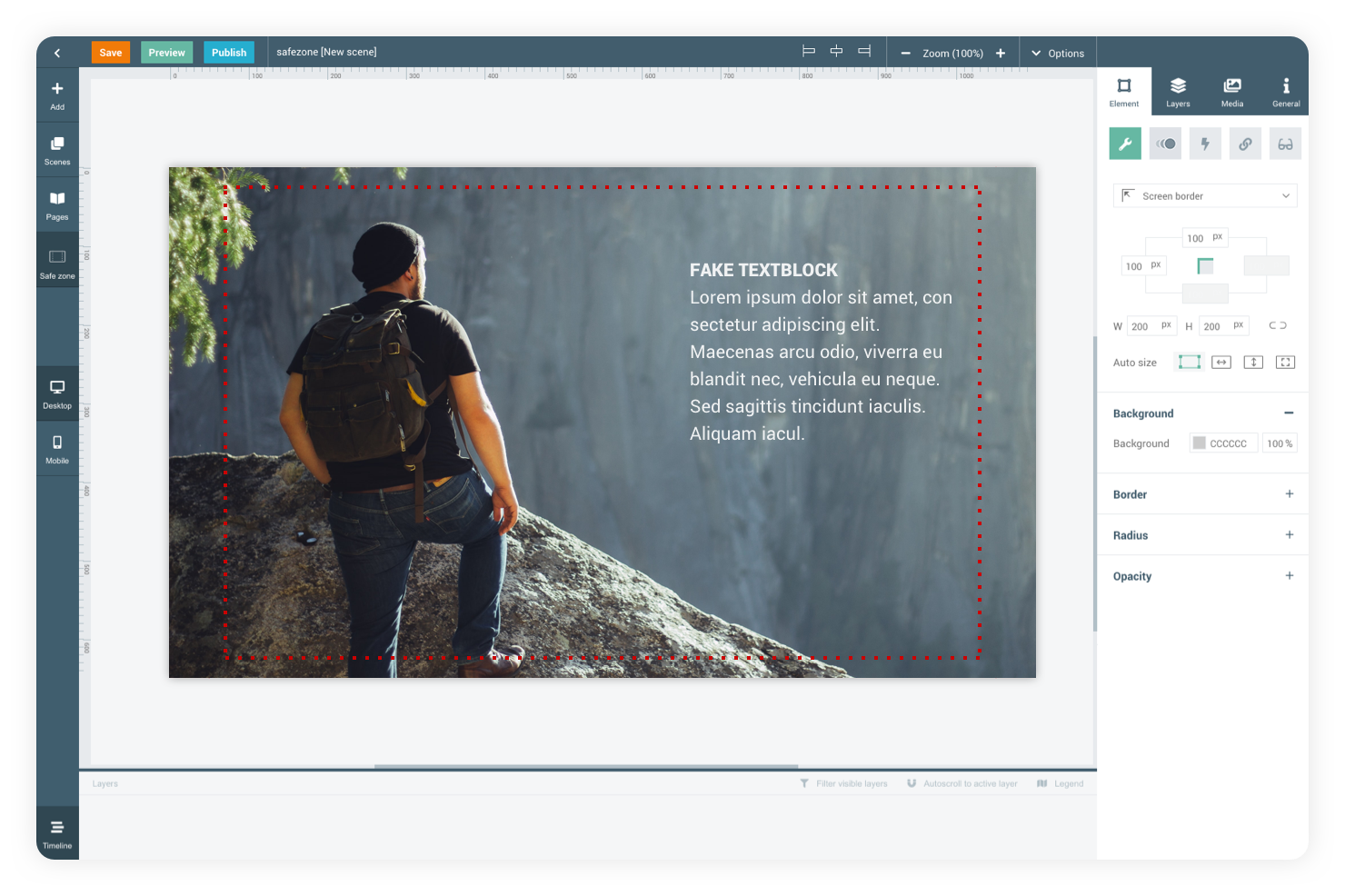
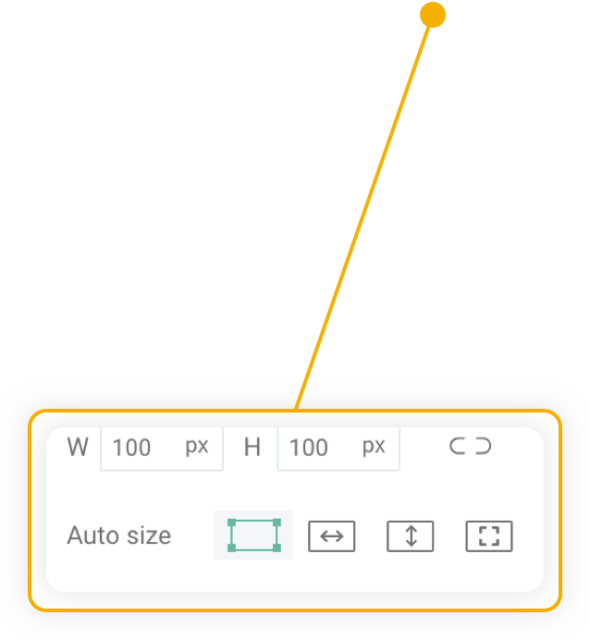
Automatically resize your elements to always display across 100% of the width and/or height of the screen.
Auto size
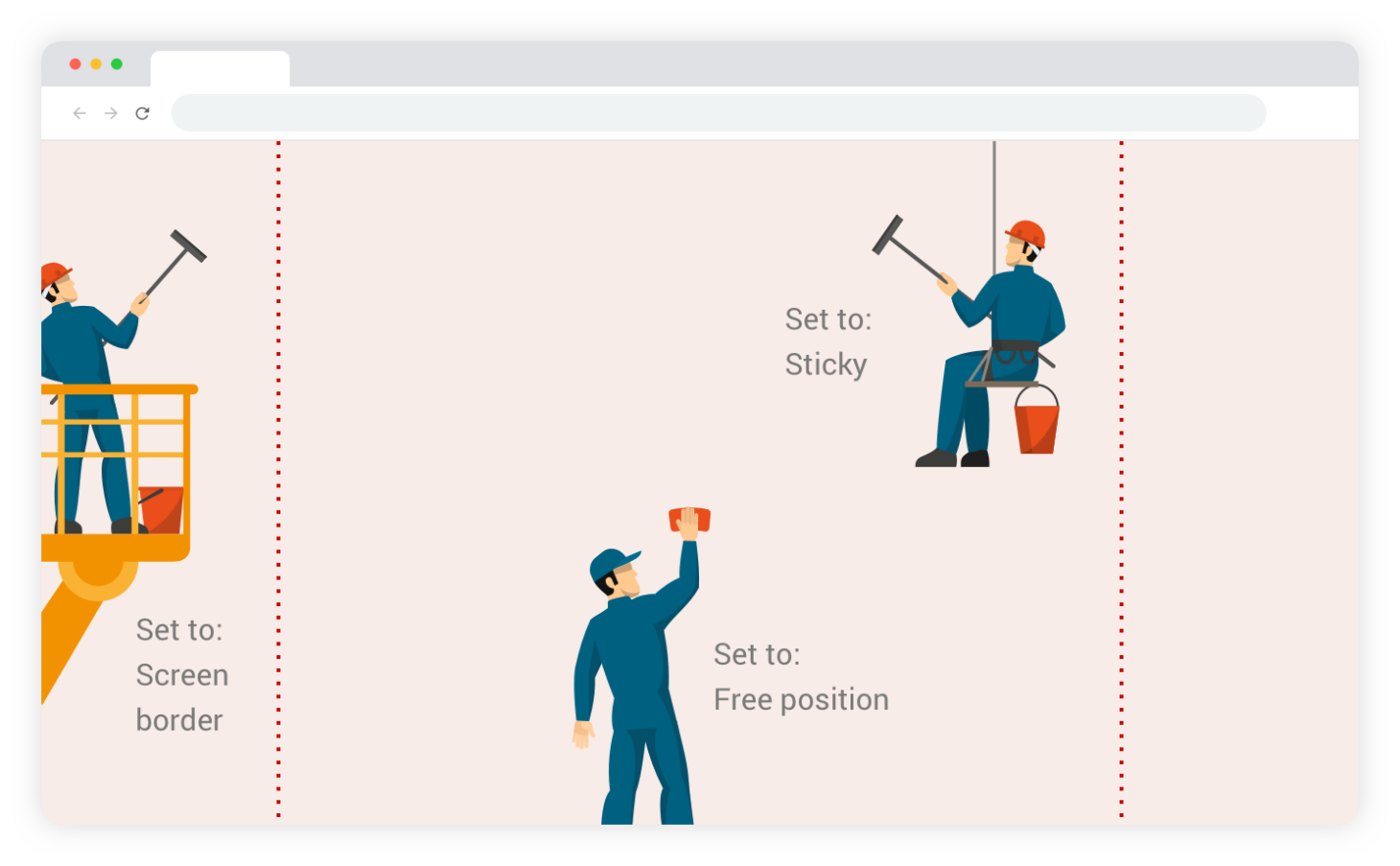
Free position
New elements will always be ‘freely positioned’ on the canvas. This means that they have an absolute position on the page itself. If (a part of) the element is placed outside the safe zone, it will be cut off on smaller screens.

More info about page types & safe zone
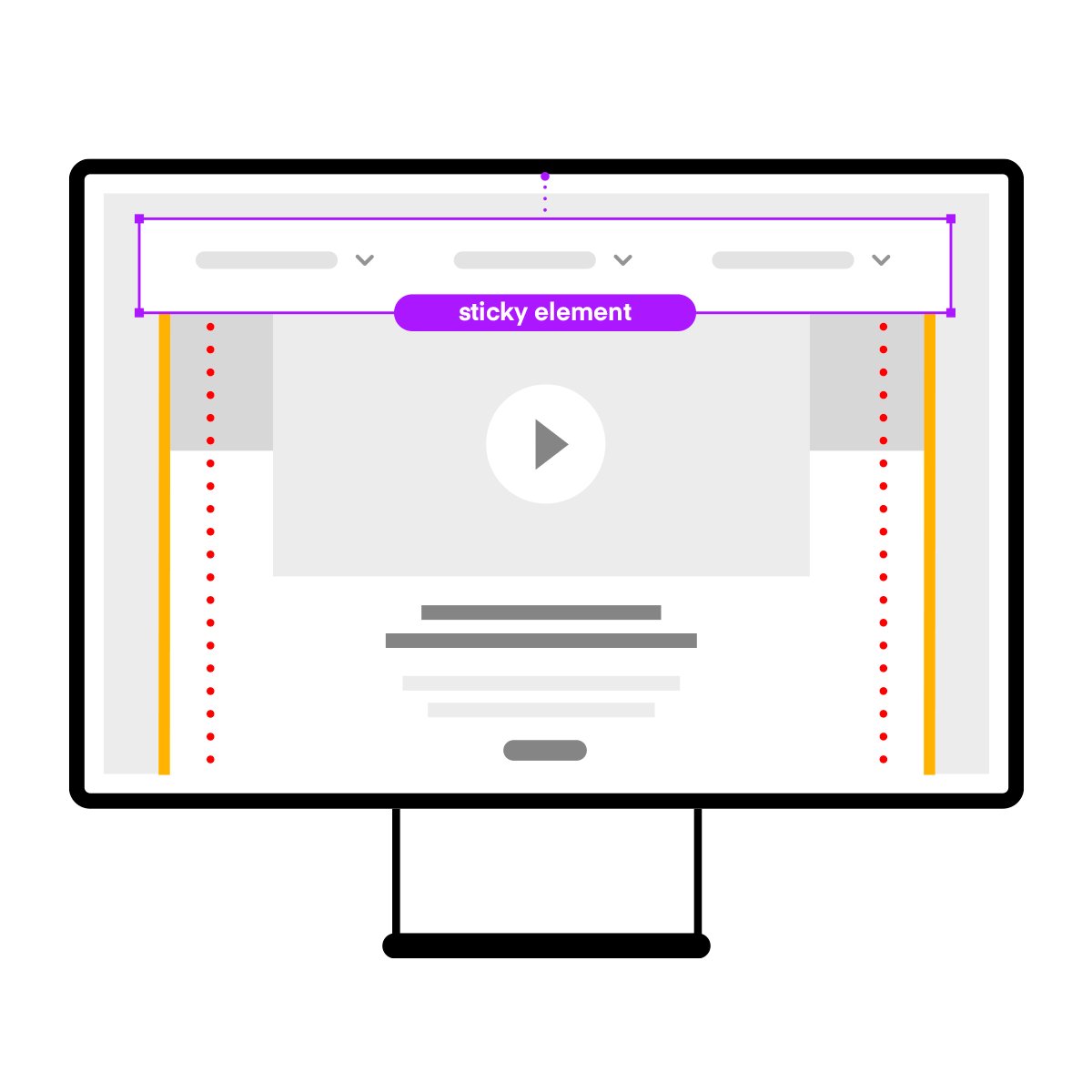
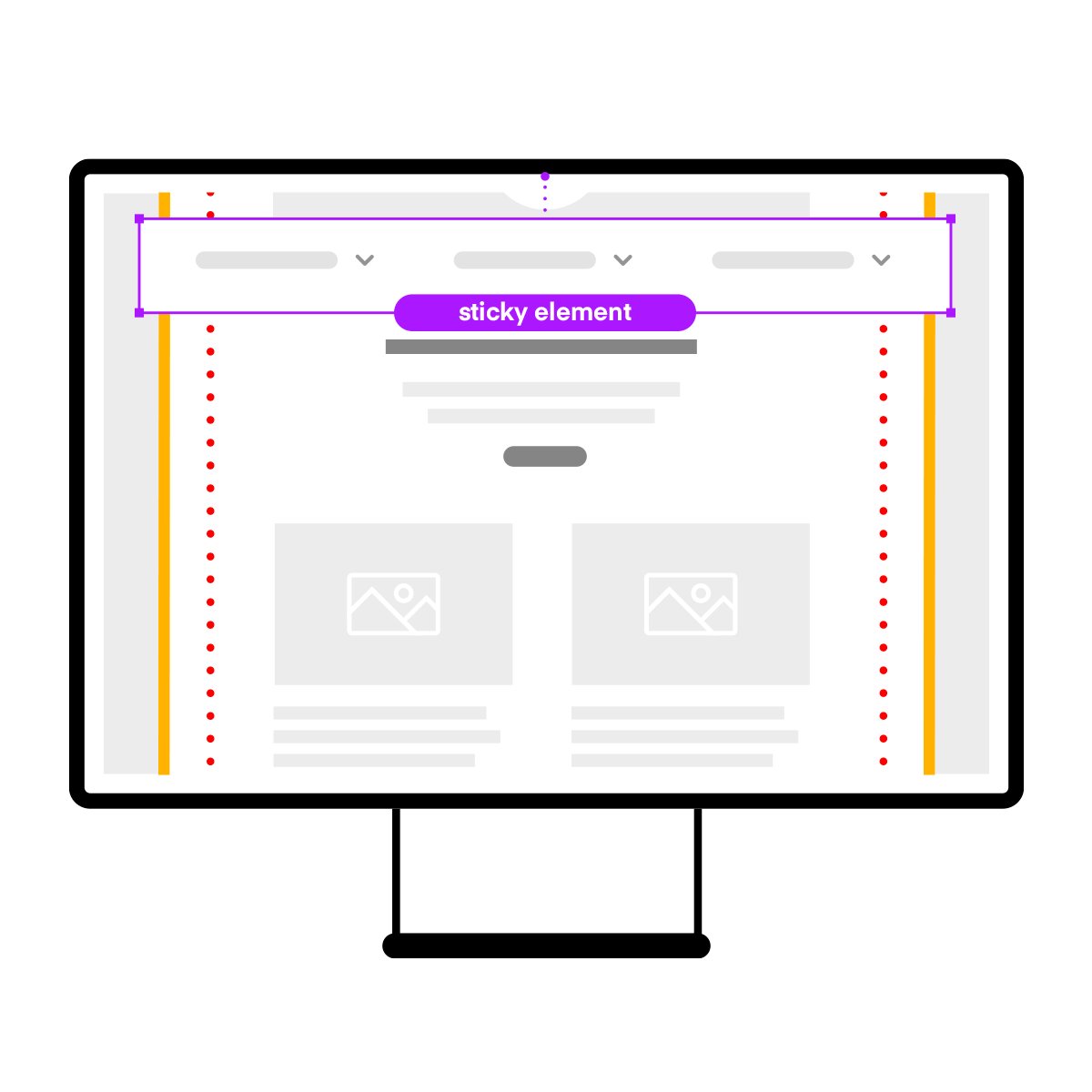
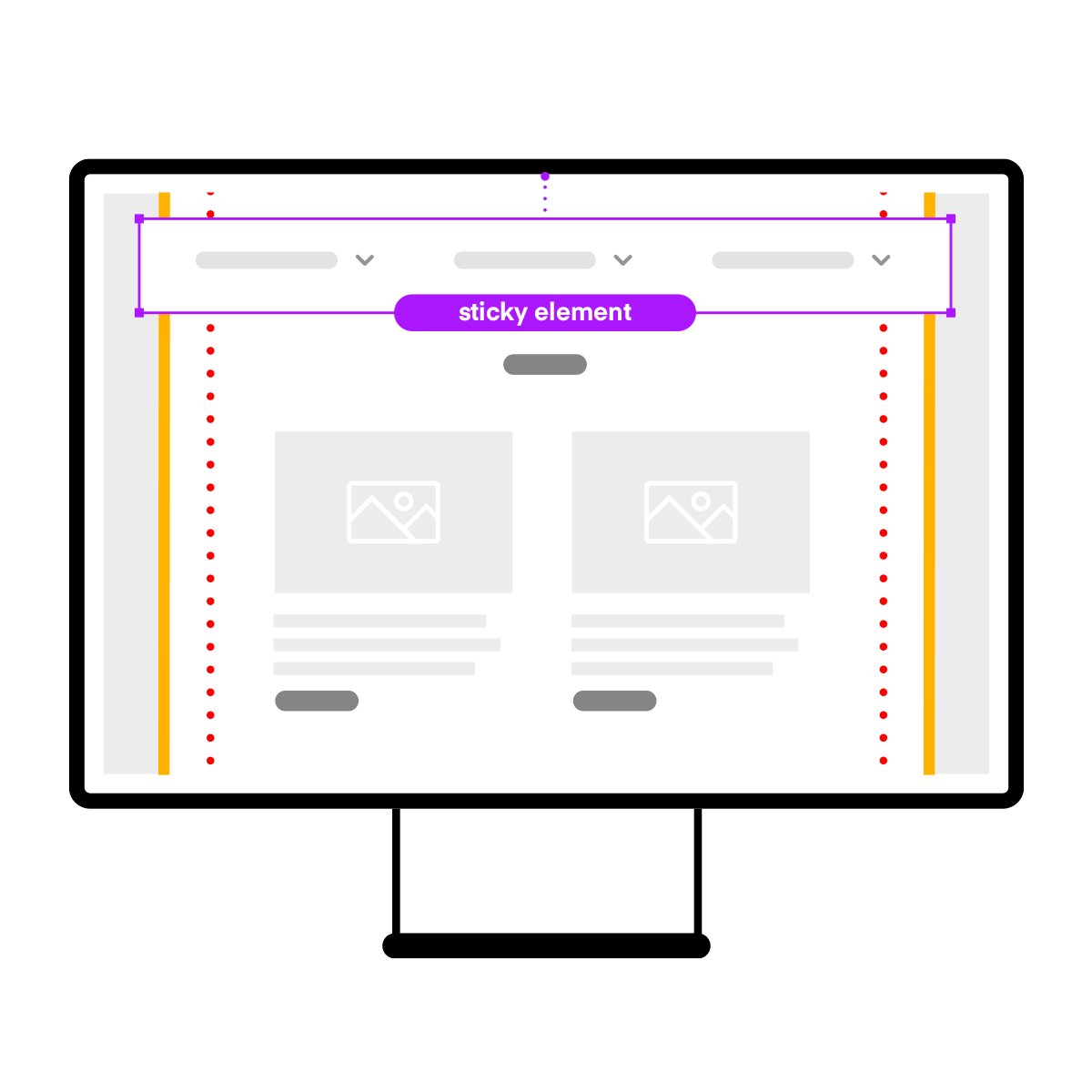
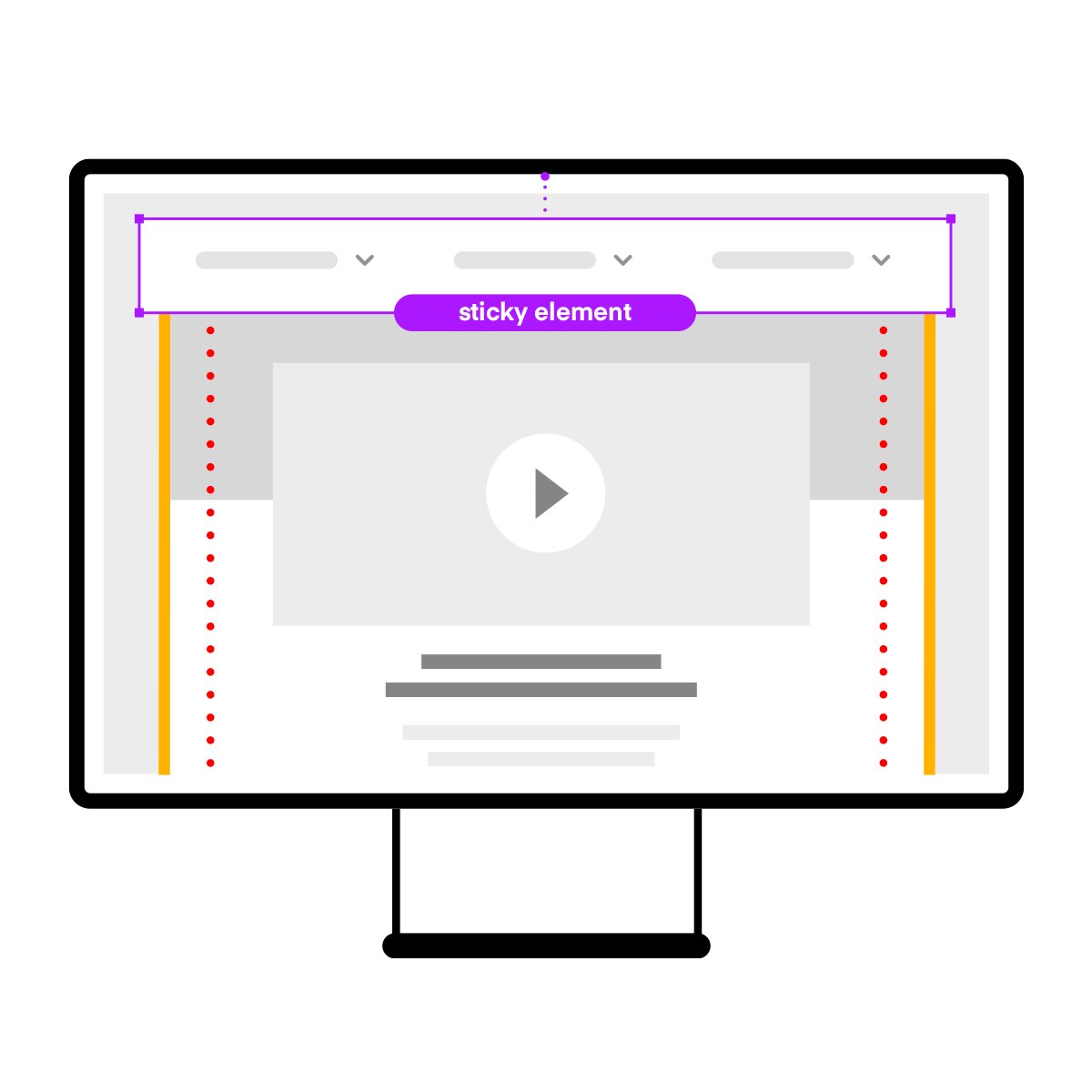
Sticky
Sticky elements also ignore page & safe zone settings and will stick themselves to their position on the page. When scrolling through the page, the element will keep it’s position on the screen.

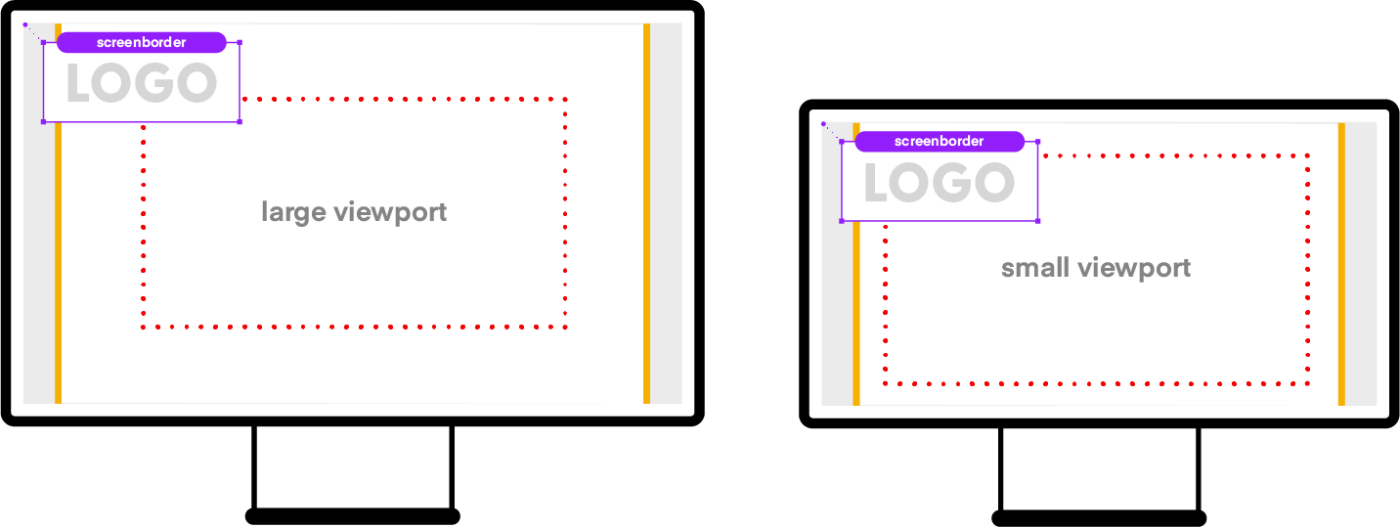
Screen border
In order to create a fullscreen effect, elements can be aligned to the screen border. This setting will ignore page & safe zone settings and the element will receive a variable position according to the screen.


There are three different ways to align your elements to make them respond to either the fixed page settings or the variable screen sizes. Each alignment option will give the element a certain position on different screens.
Element alignment
Depending on the screen size, larger screens can display a page with a lot of space outside the safe zone.
To prevent empty space, you can use variable element positioning to fill a page.
Optimise the use of space

BASIC TUTORIAL
Element positioning
How should your elements behave on the scene? Should it stick itself to its fixed position on the page, or should it align to the screen borders? This course covers all there is to know about element positioning.
Page
Safezone


Absolute (px) element size.
Normal





‘bush’
is aligned to the left screen border





Scroll down to view more of this longpage

‘background wall’ is positioned full screen

‘lantern pole’
is full height

‘curb’
is full width

‘standing washer’ is positioned freely


‘hanging washer’ is aligned sticky


‘crane washer’
is aligned to the right screen border

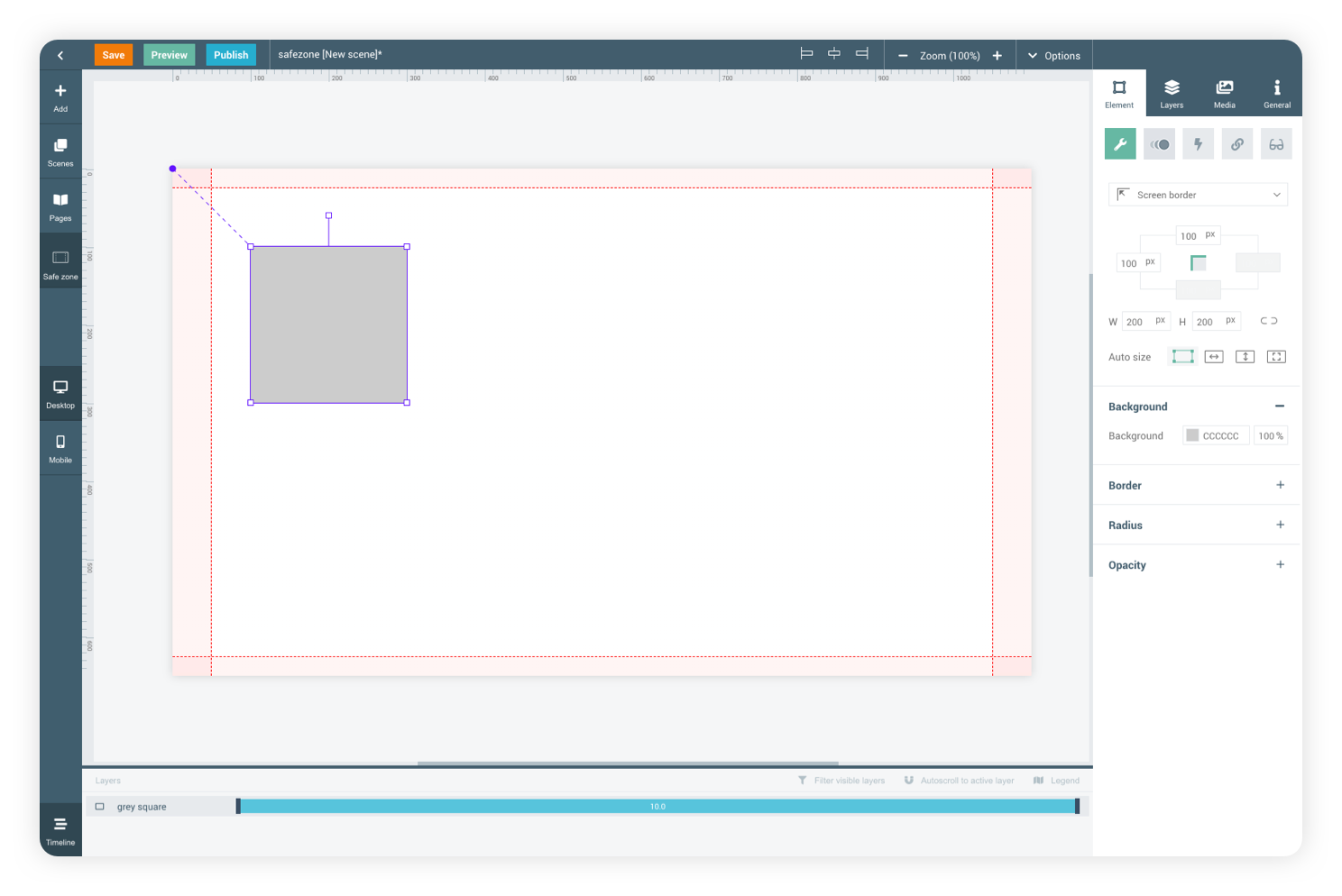
In the element panel, elements can be resized to 100% of the width and/or height of the screen, creating a fullscreen effect.
Auto size


Determine how elements should behave in the element panel. Base its position on the page, the screen border, or make it sticky.
Element placement
Free position
New elements will always be ‘freely positioned’ on the canvas. This means that they have an absolute position on the page itself. If (a part of) the element is placed outside the safe zone, it will be cut off on smaller screens.
Screen border
In order to create a fullscreen effect, elements can be aligned to the screen border. This setting will ignore page & safe zone settings and the element will receive a variable position according to the screen.
Sticky
Sticky elements also ignore page & safe zone settings and will stick themselves to their position. When scrolling through the page, the element will keep it’s position on the screen. Sticky elements are only available on longpage scenes.


Click the button to show ‘safezone example’

BASIC TUTORIAL
Element positioning
How should your elements behave on the scene? Should it stick itself to its fixed position on the page, or should it align to the screen borders? This course covers all there is to know about element positioning.

Go to the next basic course



