BASIC TUTORIAL
Scenes
Pages in Maglr can be split up into multiple scenes. These scenes allow you to divide the story you’re telling on the page into multiple sections.
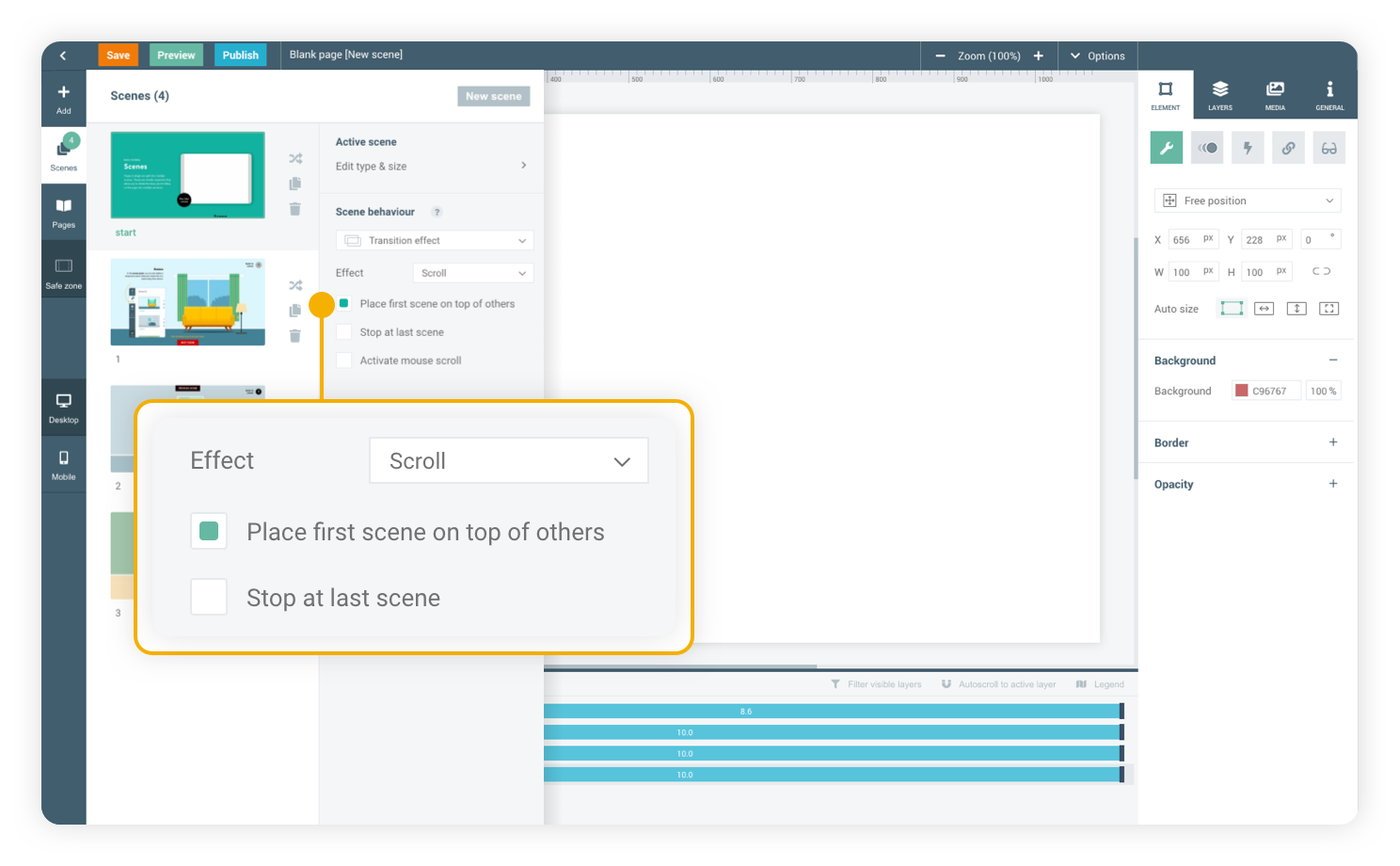
Use sticky scenes to place the first scene on top of all others. This can be used for logo’s, menus, or any other types of elements you want to stay in view as your viewer navigates through the page.
Don't forget to make the background of your sticky scene transparant!
Sticky scenes
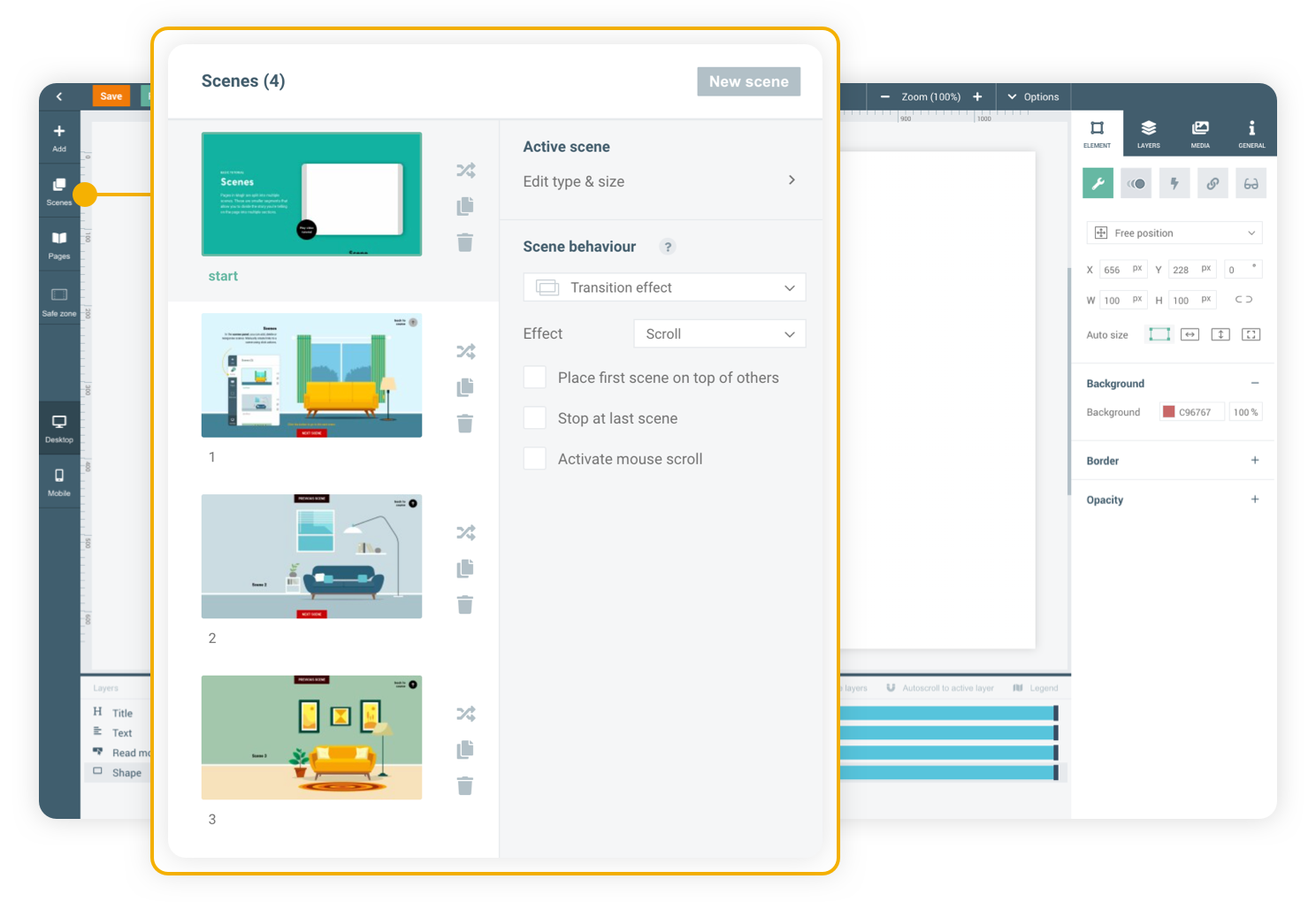
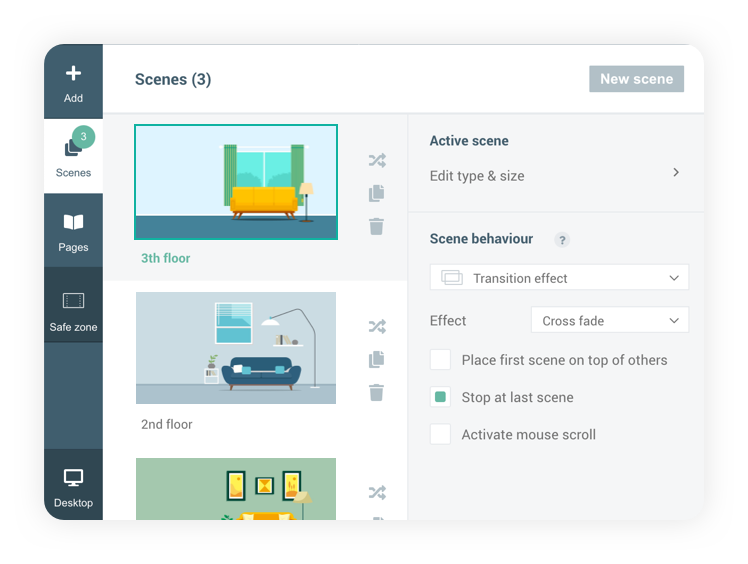
Each scene has its own settings, such as size, safe zone and even its own Layer panel. Via the Scenes panel you can change their behaviour, in order to determine the way your viewers navigate through them when viewing the page. This can be done via mouse scroll or manual buttons, and you can even apply effects to scene transitions.
Scene behaviour




Click the button to go to the next scene.

In the scenes panel, you can add, delete and reorganise scenes, or define their behaviour. Manually create links to a scene using click actions via the element panel.
Scenes

Scene 2

Scene 3
BASIC TUTORIAL
Scenes
Pages in Maglr can be split up into multiple scenes. These scenes allow you to divide the story you’re telling on the page into multiple sections.
For the full experience switch to desktop

Go to the next basic course