


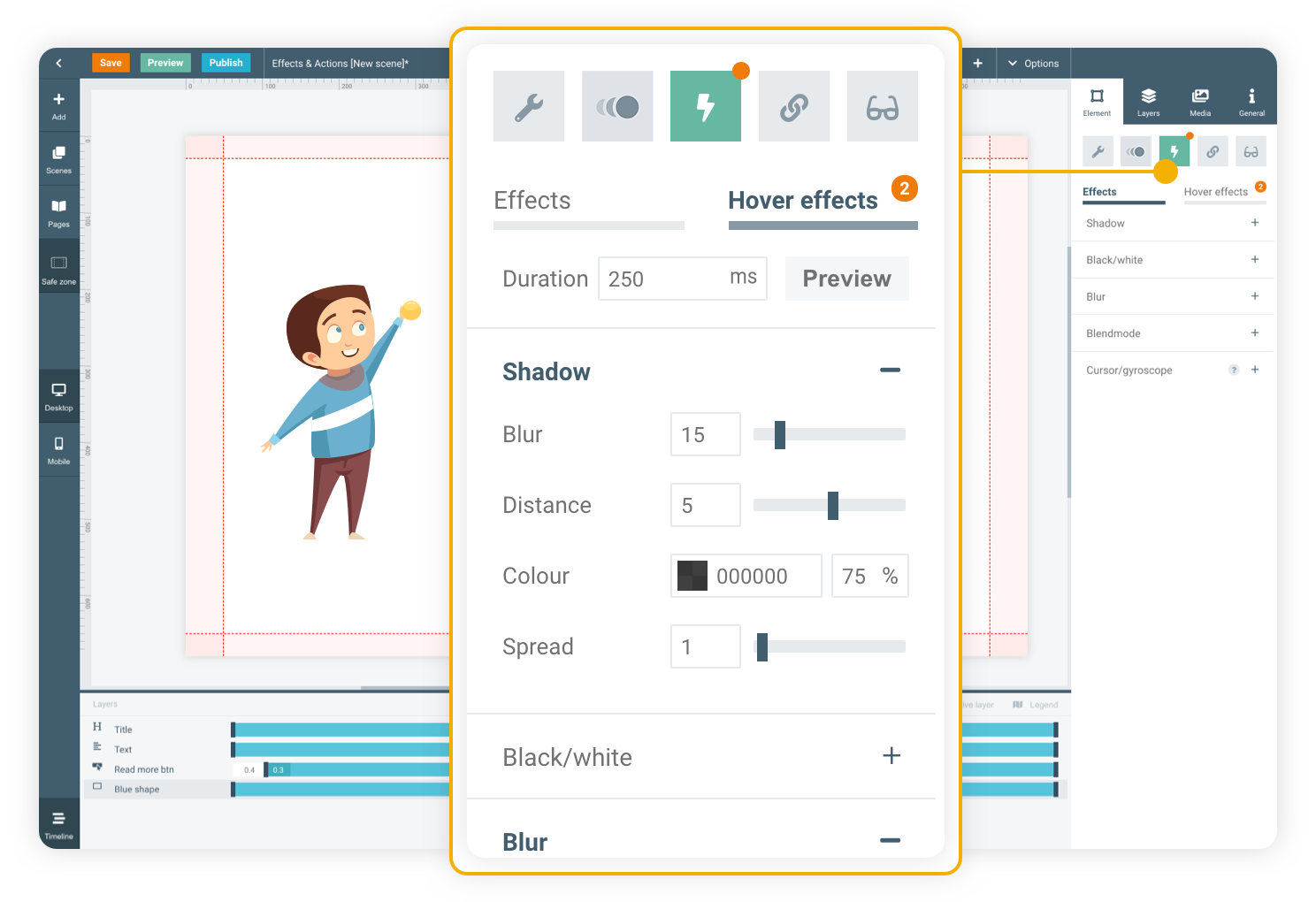
Use effects
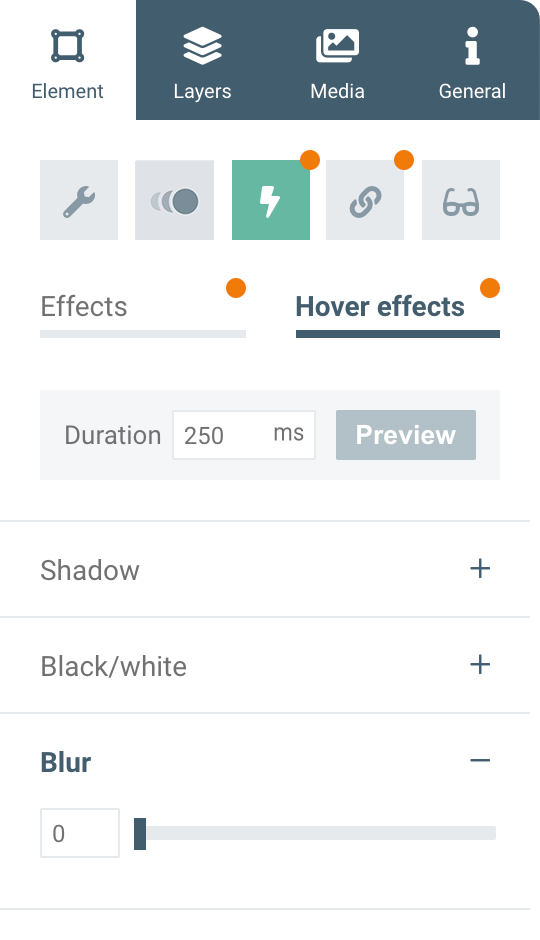
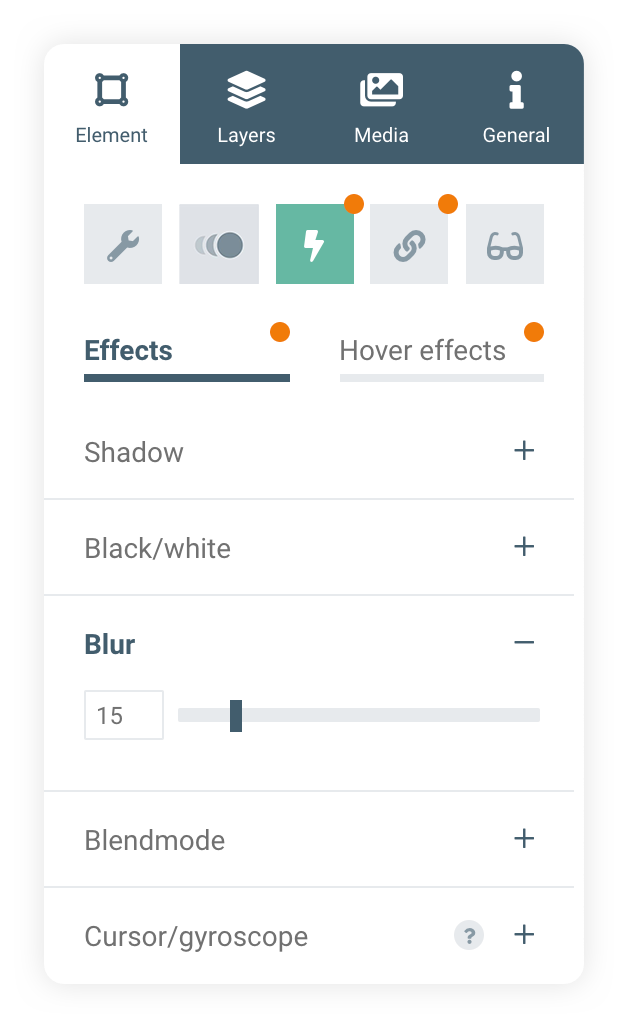
Use effects like shadows, blur or gyro to make your element stand out from others in Your scene. Then change its colour or move it via hover effects to invite your viewer to interact with the element. Multiple effects can be added to a single element.
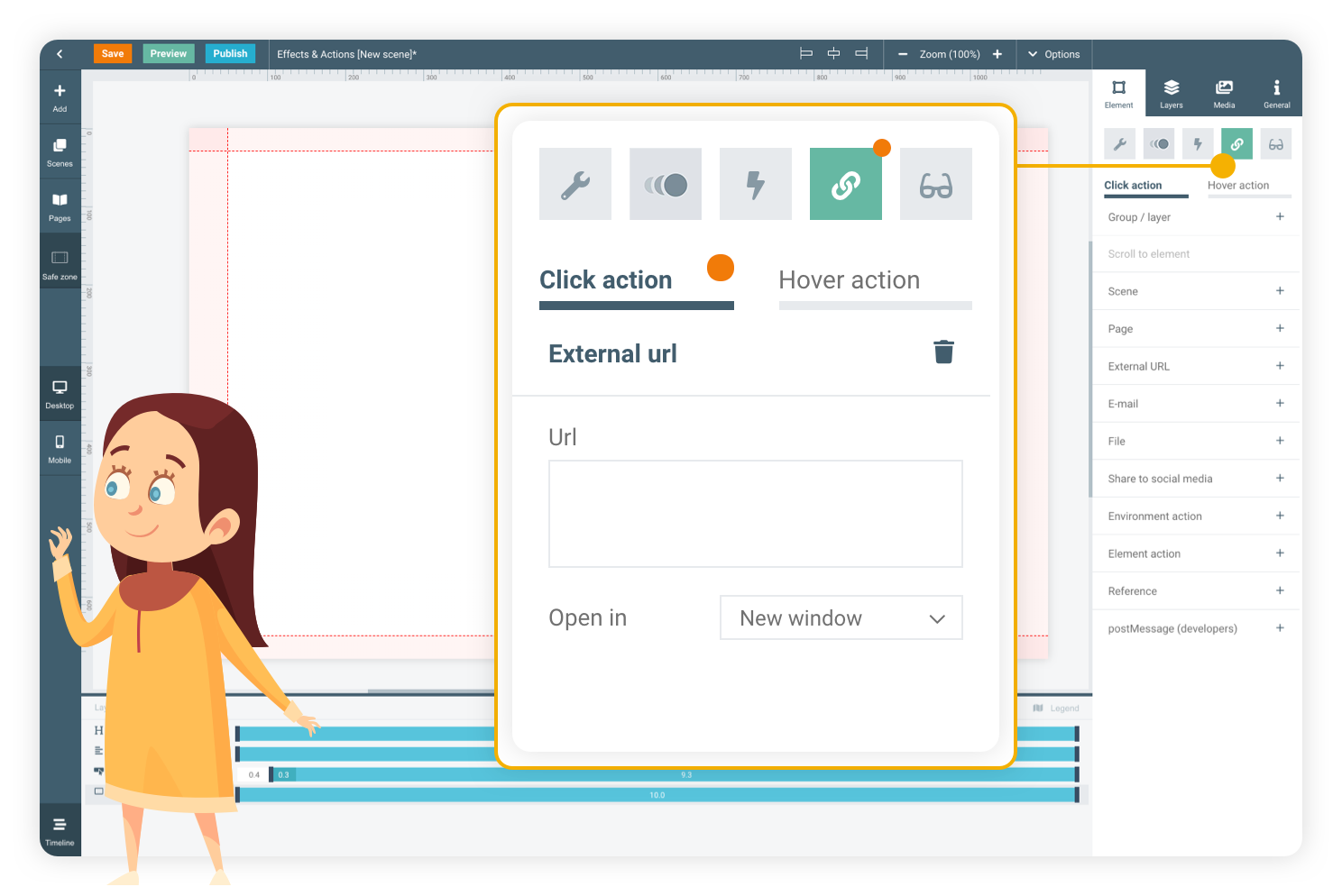
Perform actions
In order to make your viewers interact with the publication, actions can be used. Use hover actions to show or hide other elements. Click actions can be used to apply more types of actions to your elements, like navigating to other pages of the publication or even external sources.
Through effects & actions, your viewers will be able to interact with your publication. Use effects & hover effects to indicate the interactable elements. Then assign actions to the element for when it is hovered and/or clicked.
Effects & Actions
BASIC TUTORIAL

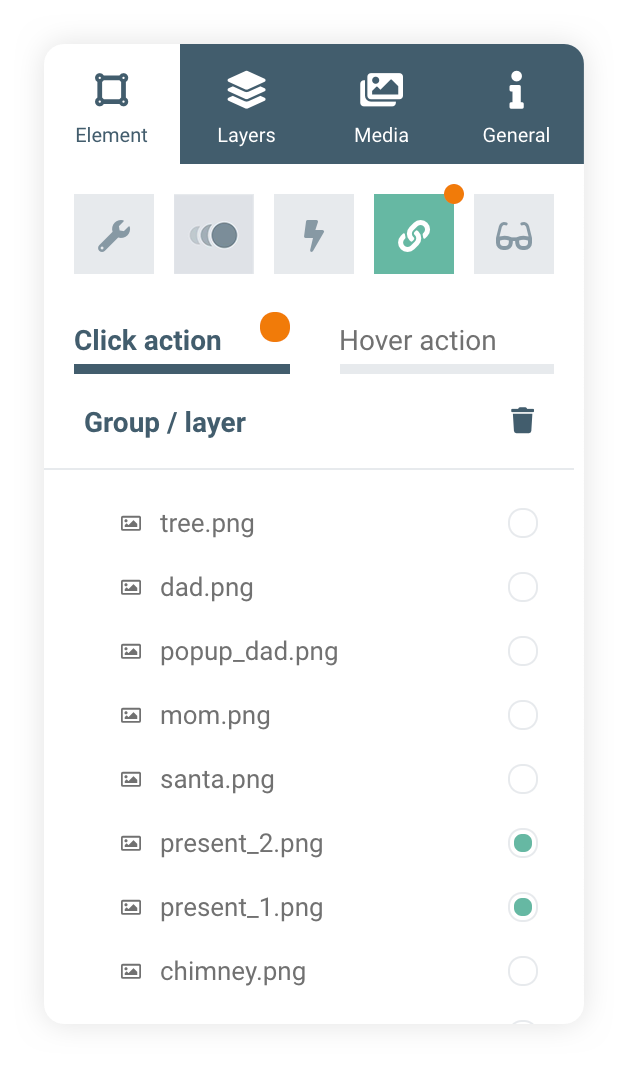
Click action
Another way to make viewers interact with your publication, is to perform actions when the element is clicked. In this example, the presents will drop down the chimney when you click on santa.

Scroll this page down to see the effects and actions

In this merry example we'll show you how you can apply interactivity to your publications, for when viewers hover or click on elements to reveal their contents.
effects
and actions
Click on santa to drop the presents down the chimney









Hover effects & hover action
The example below uses effects and hover effects to blur the family by default, only to reveal them after the viewer hovers on eacy family member. In addition, a hover action is used to reveal what they want for Christmas!

Hover over the blurred family members to see what they want for Christmas

Go to the next basic course

Through effects & actions, your viewers will be able to interact with your publication. Use effects & hover effects to indicate the interactable elements. Then assign actions to the element for when it is hovered and/or clicked.
Effects & Actions
BASIC TUTORIAL