ADVANCED TUTORIAL
Sticky menu
A sticky menu is ideal for keeping your navigation clear and always visible on a scrolling longpage.
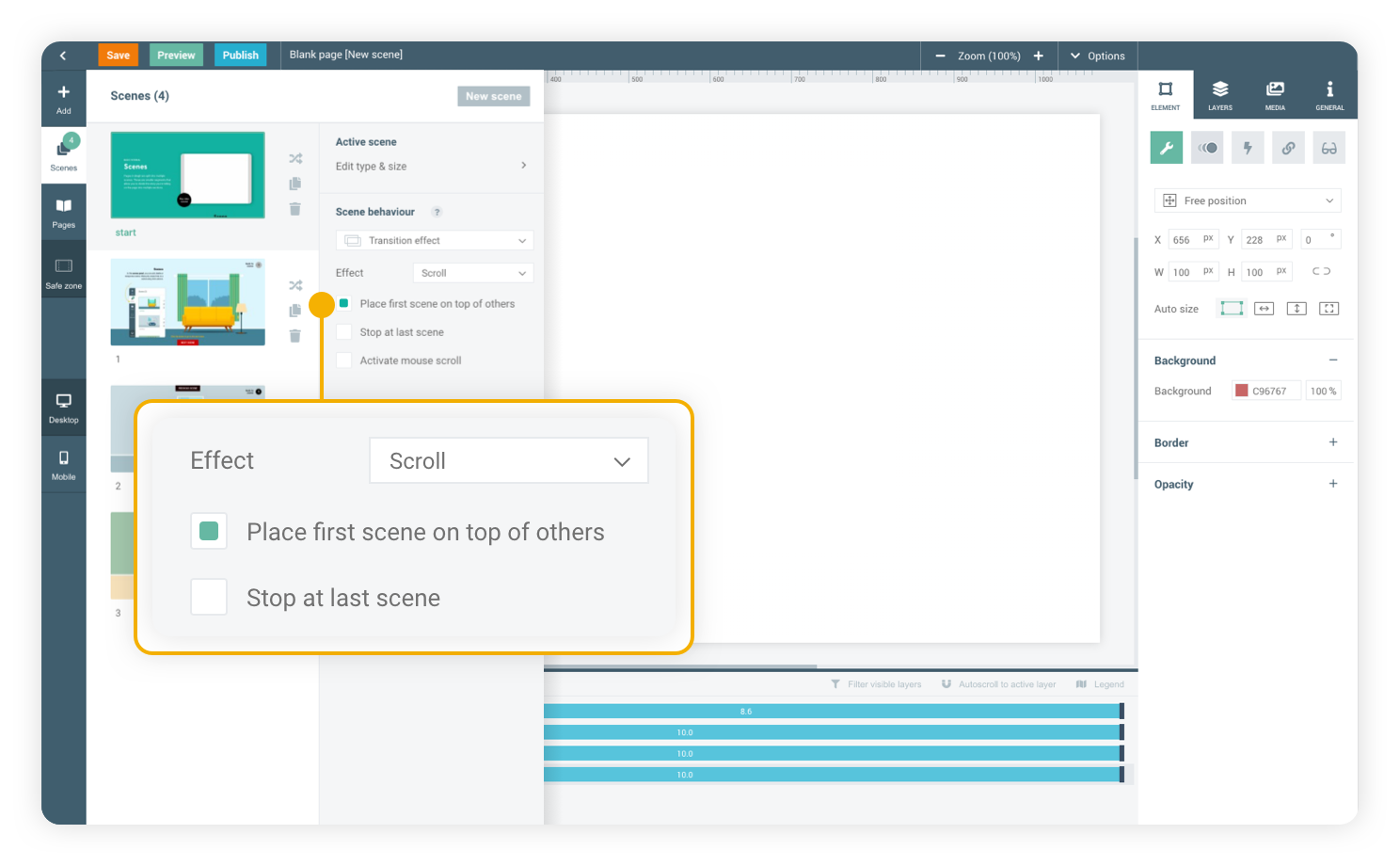
Sticky scenes position themselves on top of all other scenes, always displaying the elements on it across all scenes of the page.
Sticky scenes
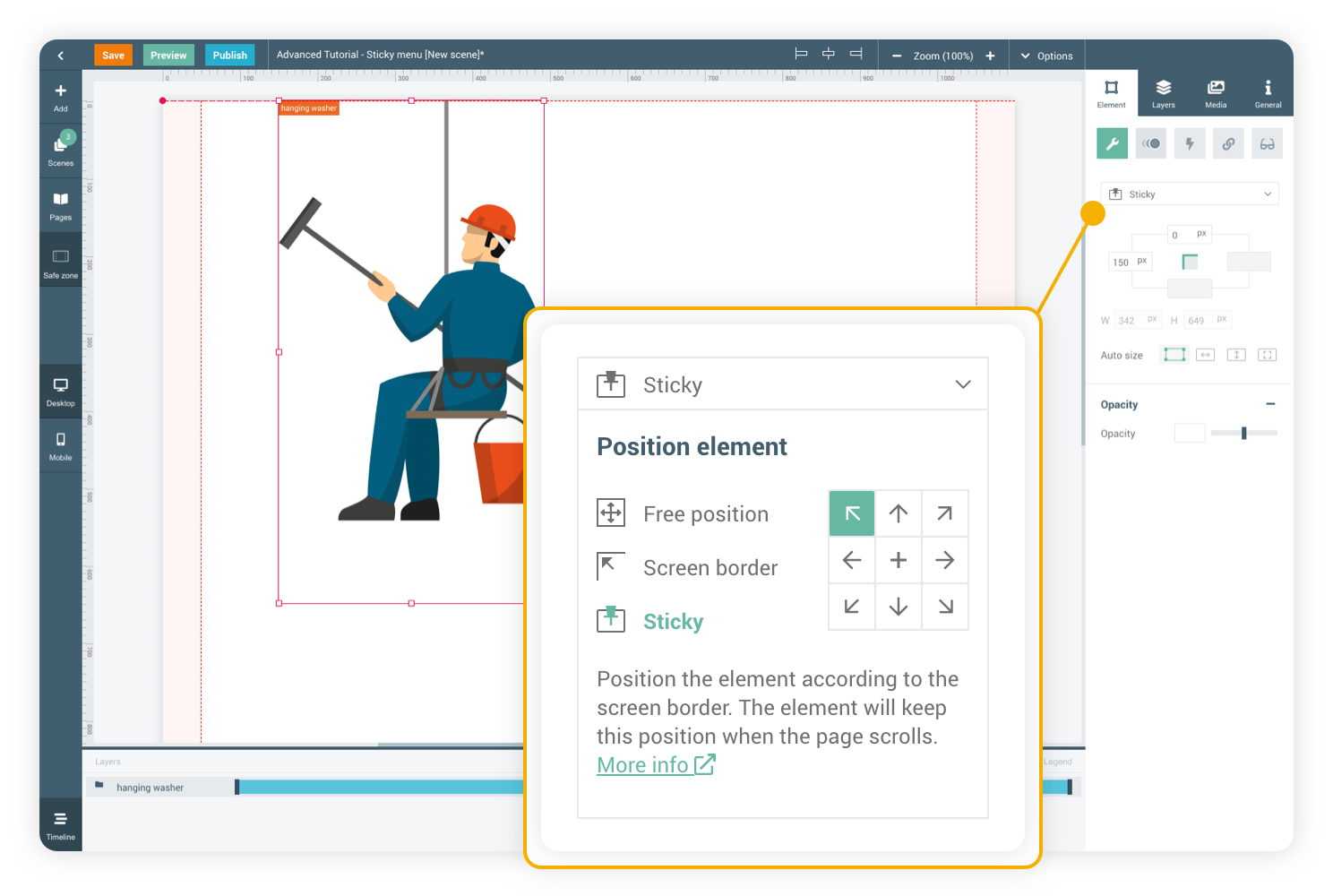
Sticky elements will keep themselves in position as the viewer scrolls through the scene, keeping them visible at all times.
Sticky elements




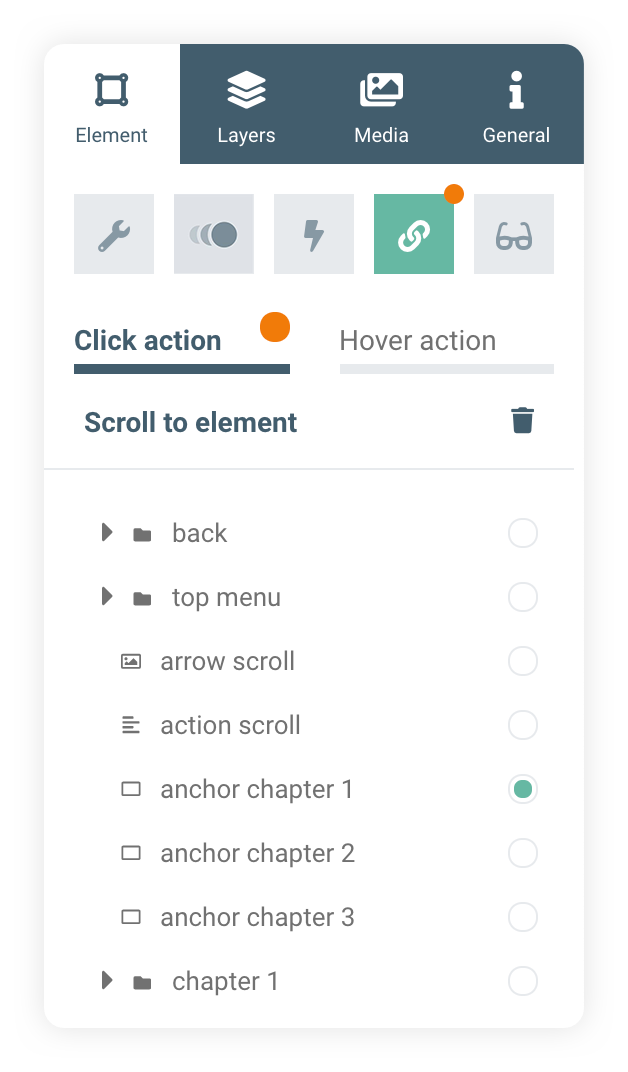
The menu items (custom buttons) are linked in the action tab using the scroll to element click action type. When clicked, the page will scroll down to the targeted element.
A tutorial on how to create custom buttons can be found here
SCROLL TO ELEMENT
CHAPTER 3


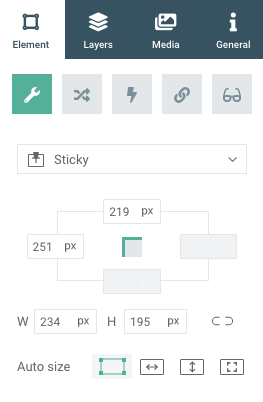
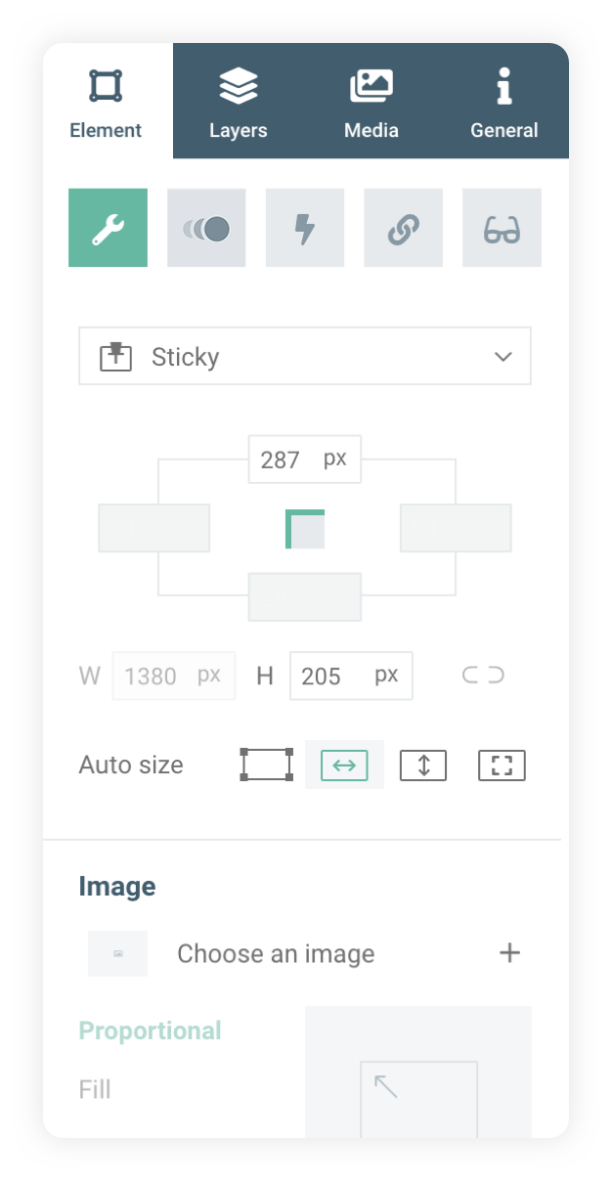
In the element settings panel, you can align the element or group to become Sticky and choose to the screen-border to which it will stick.
Sticky does not position according to the page page settings, but to the screen borders. A sticky element always stay on the screen while scrolling and does not respond to the page or safe zone.
SETUP STICKY
CHAPTER 2
In this example, a menu bar has been created. This menu will stick itself to the top of the screen, regardless of how far the viewer scrolls down.
CREATE MENU
CHAPTER 1
Click to scroll to the first chapter


This is a sticky menu

ADVANCED TUTORIAL
Sticky menu
A sticky menu is ideal for keeping your navigation clear and always visible on a scrolling longpage.

Go to the next advanced course