BASIC TUTORIAL
Animations
Animations help you in bringing your publication to life. Use them to make elements appear, disappear, grab attention and respond to the scrolling behaviour of your viewer.
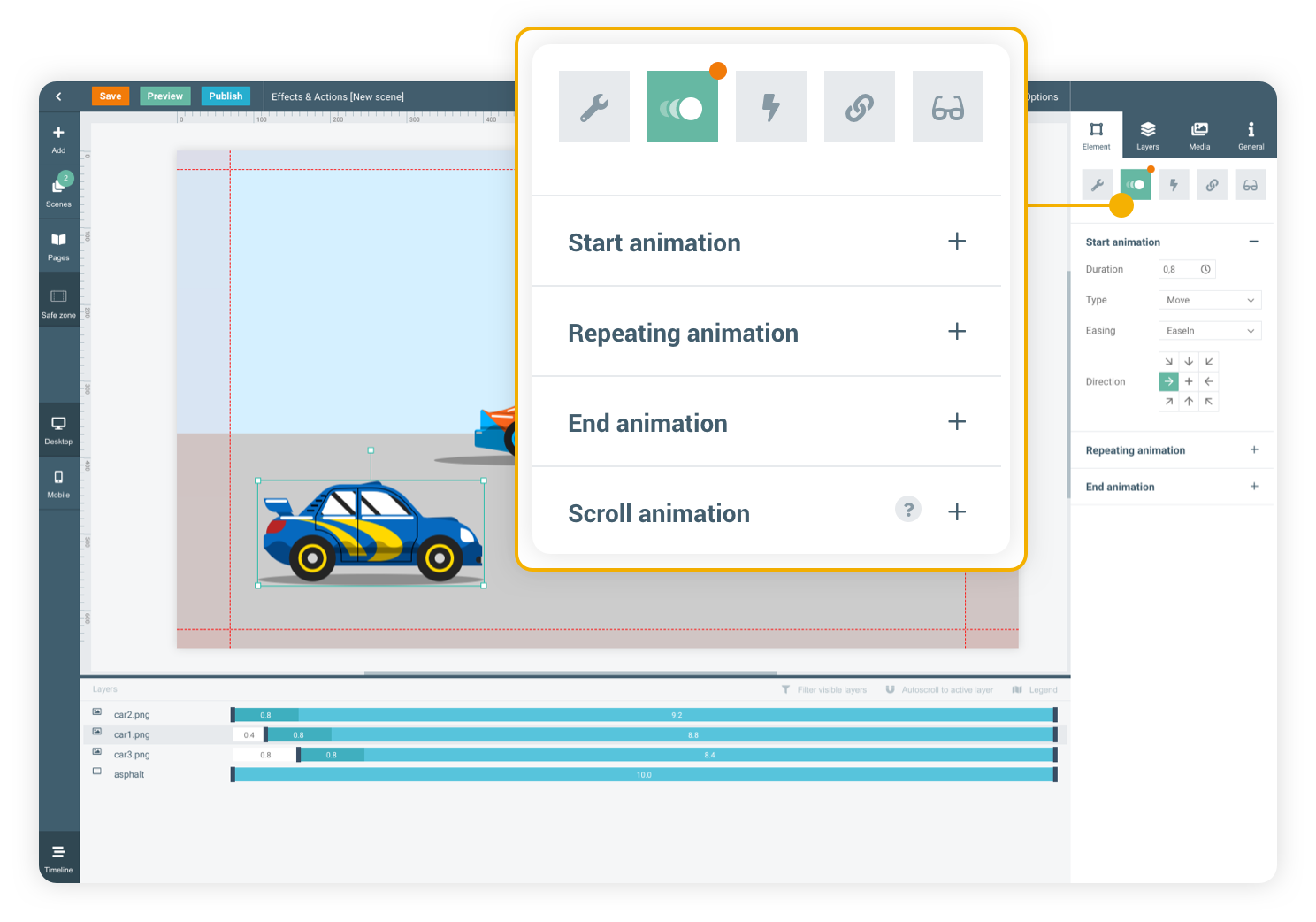
Start animations are triggered when the element comes into view, while End animations are used to make the element disappear. Repeating elements will continue to play infinitely or for a set number of times, which is useful for keeping your viewer’s attention. Scroll animations respond to the scrolling behaviour of the viewer, playing the animation forwards when scrolling down, and backwards when scrolling back up.
Animation types
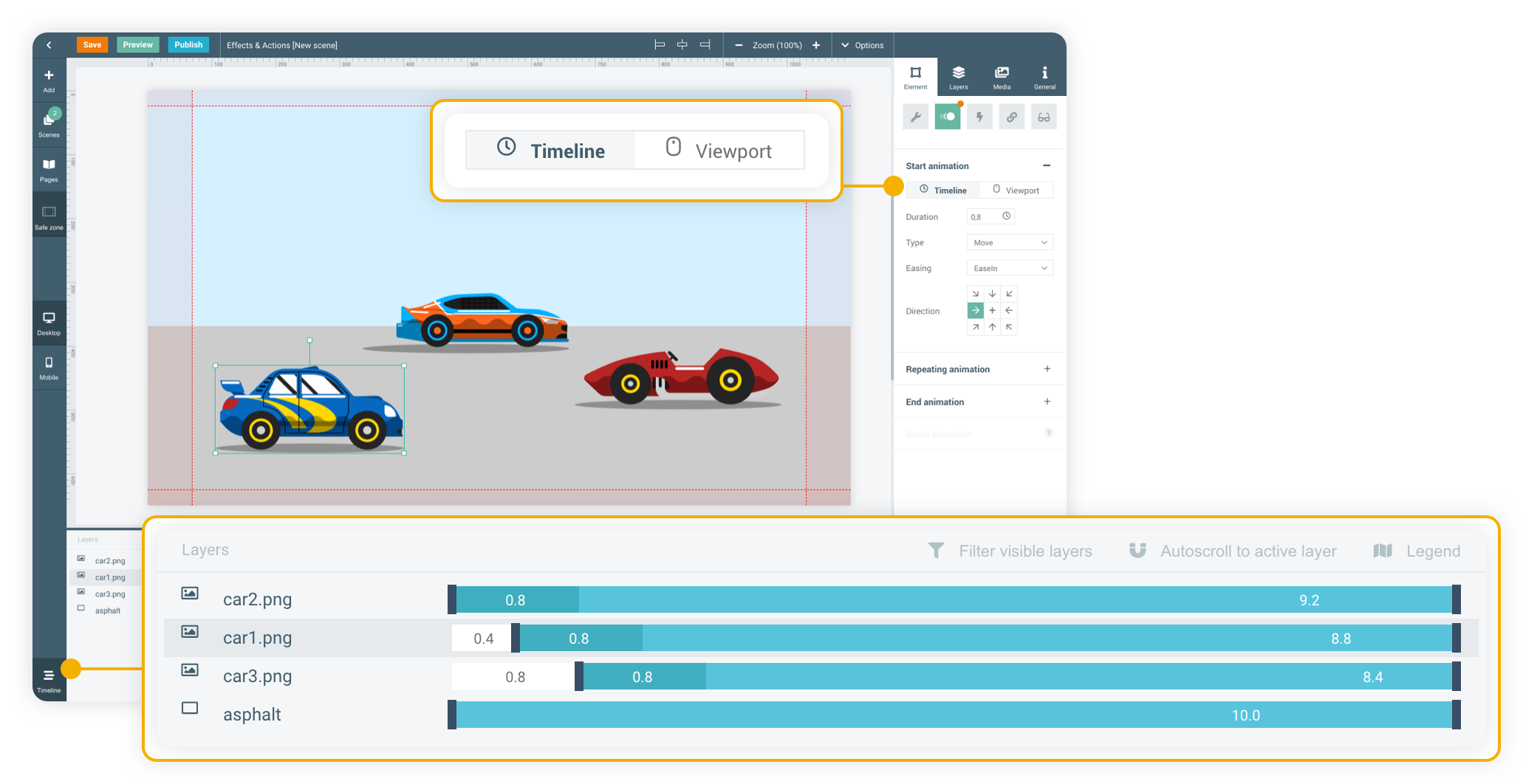
The timeline starts running upon loading the page and can be used to change the timing of the elements on the canvas up to a maximum of 10 seconds. Control when an element should become visible or when it should disappear. Viewport animations are only available on longpages and are only triggered when the viewer scrolls to a predefined point on the page.
Timeline & viewport










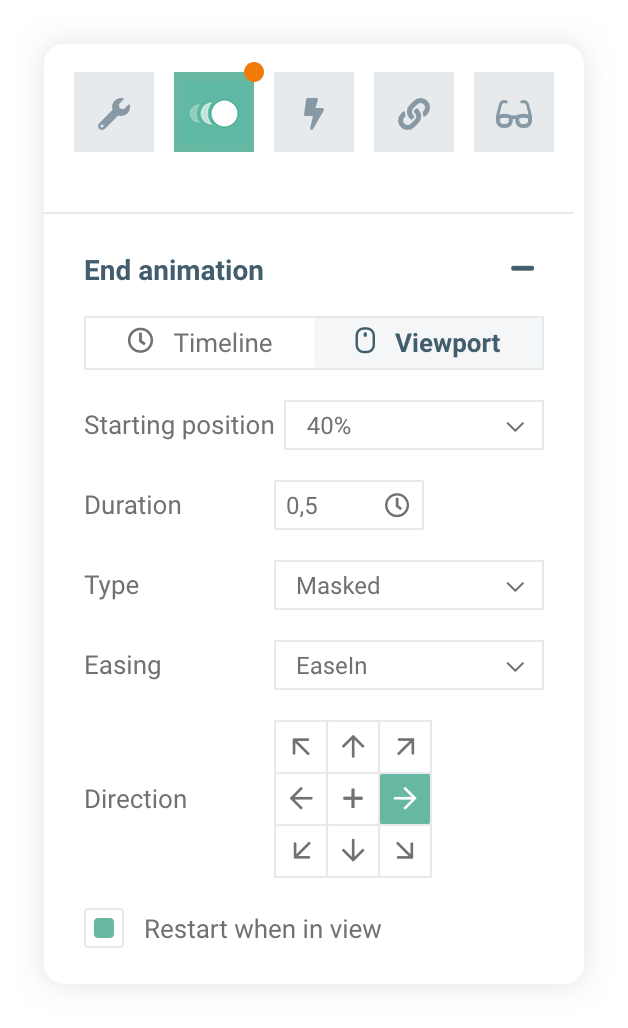
In the animation tab you can select a viewport animation. This animation type triggers when the viewer scrolls and the element comes into view.
Viewport animation


example end of viewport

Scroll down to view elements initially outside your current viewport

Click the button to show the group of cars
Groups in Maglr will create their own timeline. This new timeline starts when the group becomes visible, starting the timing of its own elements.
Extra timeline
Delayed animation


End animation


Repeating animation


Start animation


BASIC TUTORIAL
Animations
Animations help you in bringing your publication to life. Use them to make elements appear, disappear, grab attention and respond to the scrolling behaviour of your viewer.

Go to the first advanced course